

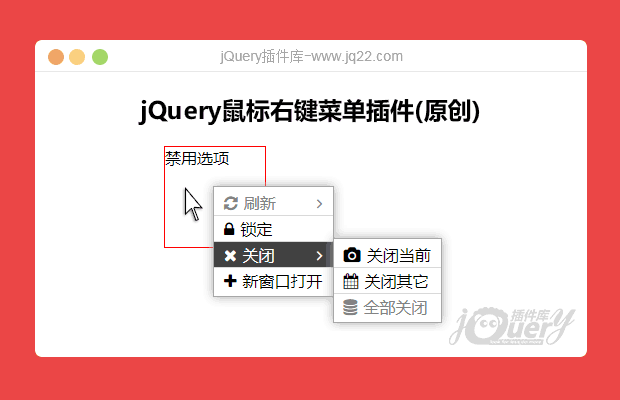
插件描述:jQuery鼠标右键菜单
更新时间:2021-03-23 00:13:02
更新说明:美化样式,增加皮肤
更新时间:2021-03-16 00:17:30
更新说明:美化了样式
更新时间:2021-03-16 00:05:09
使用方法
引入js和css
<link rel="stylesheet" type="text/css" href="css/context-menu.css"/> <link rel="stylesheet" href="https://www.jq22.com/jquery/font-awesome.4.7.0.css"> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/context-menu.js"></script>
调用方式:
$("#menu4").mouseMenu({
//一级菜单
options: [{
title: '刷新',
//子菜单会自动禁用
disabled: true,
icon: '<i class="fa fa-refresh"></i>',
child: [{
title: '刷新当前',
icon: '<i class="fa fa-android"></i>'
},
{
title: '刷新全部',
icon: '<i class="fa fa-apple"></i>'
},
]
}, {
title: '锁定',
icon: '<i class="fa fa-lock"></i>'
}, {
title: '关闭',
icon: '<i class="fa fa-close"></i>',
child: [{
title: '关闭当前',
icon: '<i class="fa fa-camera"></i>'
},
{
title: '关闭其它',
icon: '<i class="fa fa-calendar"></i>'
},
{
title: '全部关闭',
disabled: true,
icon: '<i class="fa fa-database"></i>'
}
],
}, {
title: '新窗口打开',
icon: '<i class="fa fa-plus"></i>'
}, ],
afterInit: function(ul) { //初始化后显示菜单
ul.css({
'top': 100,
'left': 710
}).show();
}
});如果需要动态修改禁用属性,或者修改选项,只需重新调用mouseMenu方法,设置disabled属性即可
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项,其他导航

jQuery HTML导出Excel插件table2excel
jquerytable2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。它文件体积小,使用非常方便。
独立的部件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔