

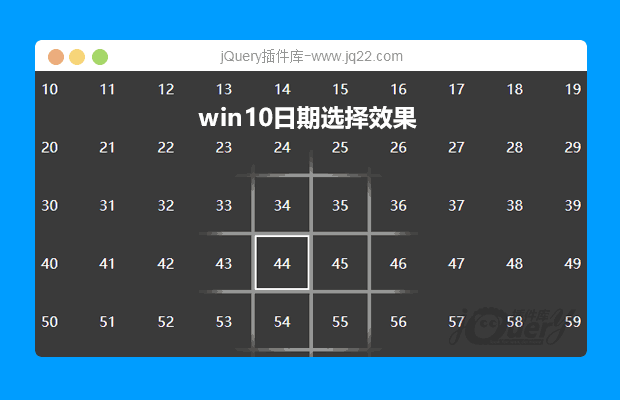
插件描述:超简代码模仿windows10日历鼠标悬停选择效果
更新时间:2021-04-06 00:43:06
借鉴该写法
1. 大致思路就是两三步,外面的数字当作一个蒙版,内部两个结构,即背景,还有可移动的光源阴影。
2. 本质上可移动的光源阴影就是个DIV,给DIV加上阴影,透明度,然后悬浮在div上就移动绝对定位,
3. 蒙层分三层 移动的光源阴影在中间这一层,外面这一层只有间隙可露出 就达到了效果。
4. 免费供下载,无任何限制,代码少,本人写的时候时间较为急促,所以事件效果有点卡卡的,可以拓展
PREVIOUS:
NEXT:
相关插件-悬停,日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔