

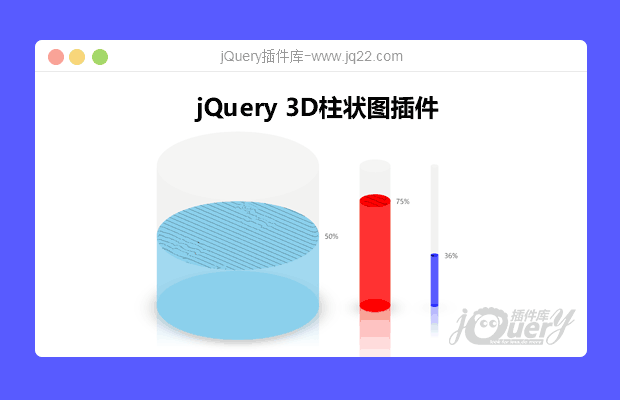
插件描述:jQuery 3D透明蓄水池状柱状图插件。该插件基于HTML5 canvas来制作3D立体蓄水池状柱状图。点击柱状图可以动态的改变水柱的高度,并可以自定义水柱的宽度、高度、颜色和初始值等。
waterTank
这是一款 jQuery 3D透明蓄水池状柱状图插件。该插件基于HTML5 canvas来制作3D立体蓄水池状柱状图。点击柱状图可以动态的改变水柱的高度,并可以自定义水柱的宽度、高度、颜色和初始值等。
使用方法
在页面中引入jquery和waterTank.js文件。
<script src="path/to/jquery.min.js"></script> <script src="path/to/waterTank.js"></script>
HTML结构
使用一个<div>元素来作为柱状图的容器。
<div class="example"> </div>
初始化插件
在页面DOM元素加载完毕,通过waterTank()的方法来初始化该jQuery 3D透明蓄水池状柱状图插件。
$('.example').waterTank({
width: 200,
height: 400
})可以通过color参数来指定柱状图的颜色。
$('.example').waterTank({
width: 200,
height: 400,
color: 'skyblue'
})可以通过level参数来指定柱状图的初始值。
$('.example').waterTank({
width: 200,
height: 400,
color: 'skyblue',
level: 80
})如果要动态的改变柱状图的高度,可以使用下面的方法。
$('.example').waterTank(50);
PREVIOUS:
NEXT:
相关插件-图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔