插件描述:比较好看并且支持移动端的jQuery滑块式验证码插件,h5+PC端均可
更新时间:2021-05-14 00:26:47
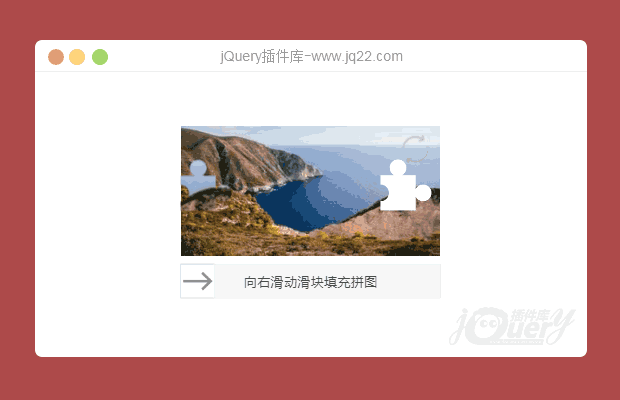
滑块式验证码
用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。
添加网页Html元素
<div id="captcha"></div>
API
通过 javascript 初始化控件
<div id="captcha"></div>
<script>
$('#captcha').sliderCaptcha();
</script>Options
可以根据自己需要设置宽度与高度等配置
<div id="captcha"></div>
<script>
$('#captcha').sliderCaptcha({
width: 280,
height: 150,
sliderL: 42,
sliderR: 9,
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
repeatIcon: 'fa fa-redo'
setSrc: function () {
},
onSuccess: function () {
},
onFail: function () {
},
onRefresh: function () {
}
});
</script>| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | integer | 280 | 背景图片宽度 |
| height | integer | 150 | 背景图标高度 |
| sliderL | integer | 42 | 拼图宽度 |
| sliderR | integer | 9 | 拼图突出半径 |
| loadingText | string | "正在加载中..." | 图片加载时显示的文本信息 |
| failedText | string | "再试一次" | 验证失败时显示的文本信息 |
| barText | integer | "向右滑动填充拼图" | 拖动滑块准备拖动时显示的文本信息 |
| repeatIcon | string | "fa fa-redo" | 重新加载图标 需引用 font-awesome |
| setSrc | function | "https://picsum.photos/?image=random" | 设置图片加载路径 |
| onSuccess | function | null | 验证通过时回调此函数 |
| onFail | function | null | 验证失败时回调此函数 |
| onRefresh | function | null | 点击重新加载图标时回调此函数 |
方法
<div id="captcha"></div>
<script>
$('#captcha').sliderCaptcha();
$('#captcha').sliderCaptcha('reset');
</script>| Method | Example | Description |
|---|---|---|
| init | $('#captcha').sliderCaptcha('init') | 重新初始化控件 |
| reset | $('#captcha').sliderCaptcha('reset') | 重置控件 |
| verify | $('#captcha').sliderCaptcha('verify') | 验证结果 |
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
袋子溺鱼 0
2021/5/17 8:31:25
-
一直不知道,这种拖动验证码, 如何结合后台进行验证? 能有人简单介绍下吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔