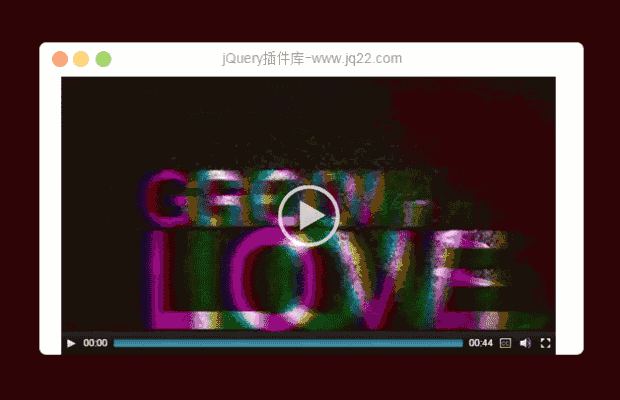
插件描述:MuiPlayer 是一款 HTML5 视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码等功能。
更新时间:2021-07-13 21:32:20
更新说明:资源包更新
更新时间:2021-06-11 00:48:40
Mui Player:
MuiPlayer 是一款 HTML5 视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码等功能。
多格式支持:支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。
丰富的可配置API:MuiPlayer 具有丰富的参数可以自定义播放器实例,通过轻松的配置即可完成自定义场景的视频播放。
简约的设计风格:播放器设计风格轻松而简约,可自定义配置播放器的主题样式。在PC、手机端独立还拥有一套美观的功能控件设计。
特点:
MuiPlayer 帮助我们解决了日常 H5 Video 应用开发中的常见的一些大量问题:
各浏览器平台播放 ui 不能统一
ui 扩展之间以及状态处理容易产生冲突
在不同环境下(android、ios、pc)针对 h5 video api 可能触发事件的时机尽不相同
媒体格式存在各种兼容问题,muiplayer 处理了大多数在不同环境下播放的兼容问题
重复踩踏在开发 h5 video 过程中的一些坑,我们提供了一套完好的解决方案,让开发者少走一些弯路
安装
使用 npm 安装:
npm i mui-player --save
使用 yarn 安装:
yarn add mui-player
使用
1、使用 script 标签引入:
<!-- import basic style files mui-player.min.css --> <link rel="stylesheet" type="text/css" href="css/mui-player.min.css"/> <!-- import basic script mui-player.min.js --> <script type="text/javascript" src="js/mui-player.min.js"></script> <!-- Specify the player container --> <div id="mui-player"></div>
或者使用模块管理器引入:
import 'mui-player/dist/mui-player.min.css' import MuiPlayer from 'mui-player'
2、定义播放器容器:
<div id="mui-player"></div>
3、初始化构建播放器:
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container:'#mui-player',
title:'Title',
src:'./static/media/media.mp4',
})以上就能为初始化构建一个具有默认配置控件的视频播放器,下面你可以阅读关于 MuiPlayer 的一些 API 基础配置选项。前往 参数API
开始
启动此工程
npm install npm start
Plugins
mui-player-mobile-plugin.js
mui-player-desktop-plugin.js
PREVIOUS:
NEXT:
相关插件-音频和视频

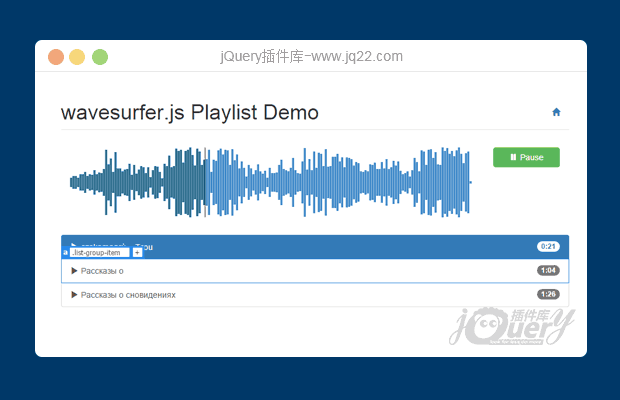
js音频可视化插件Wavesurfer.js
Wavesurfer.js是一个javascript库用于创建交互式可操作音频可视化,使用Web Audio和HTML5 Canvas技术。可以显示当前音频的声波
音频和视频
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔