

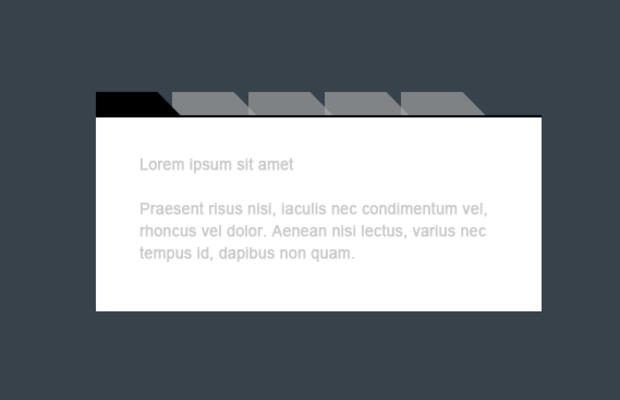
插件描述:选项卡导航是你经常遇见浏览网页中的元素。有很多方面,很多样式,但这个想法是相同的:你单击某个选项卡,看其内容而无需页面刷新。 在本文中,您将学习如何建立一些新的 CSS3 和 jQuery 选项卡由谷歌播放设计的启发。
选项卡导航是你经常遇见浏览网页中的元素。有很多方面,很多样式,但这个想法是相同的:你单击某个选项卡,看其内容而无需页面刷新。
在本文中,您将学习如何建立一些新的 CSS3 和 jQuery 选项卡由谷歌播放设计的启发。
HTML
在这里像往常一样是简单的标记。你可能会注意到锚点name的属性和相关的内容的id块之间的相似性。
<ul id="tabs"> <li><a href="#" name="#tab1">One</a></li> <li><a href="#" name="#tab2">Two</a></li> <li><a href="#" name="#tab3">Three</a></li> <li><a href="#" name="#tab4">Four</a></li> </ul> <div id="content"> <div id="tab1">...</div> <div id="tab2">...</div> <div id="tab3">...</div> <div id="tab4">...</div> </div>
CSS
在这里,与往常一样,只用使用CSS无需使用任何图像这样我们可以用最小的容量完成一个漂亮的tabs。
这是所有,这不只是 CSS 一块,它是用来创建这些选项卡的整个 CSS。这是很酷,只用几个简单的css样式,只是 CSS 边框。
#tabs {
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li {
float: left;
margin: 0 -15px 0 0;
}
#tabs a {
float: left;
position: relative;
padding: 0 40px;
height: 0;
line-height: 30px;
text-transform: uppercase;
text-decoration: none;
color: #fff;
border-right: 30px solid transparent;
border-bottom: 30px solid #3D3D3D;
border-bottom-color: #777\9;
opacity: .3;
filter: alpha(opacity=30);
}
#tabs a:hover,
#tabs a:focus {
border-bottom-color: #2ac7e1;
opacity: 1;
filter: alpha(opacity=100);
}
#tabs a:focus {
outline: 0;
}
#tabs #current {
z-index: 3;
border-bottom-color: #3d3d3d;
opacity: 1;
filter: alpha(opacity=100);
}解构它
下面是见证奇迹的地方:
#tabs a {
height: 0;
line-height: 30px;
border-right: 30px solid transparent;
border-bottom: 30px solid #3D3D3D;
}JQuery
function resetTabs(){
$("#content > div").hide(); //Hide all content
$("#tabs a").attr("id",""); //Reset id's
}
var myUrl = window.location.href; //get URL
var myUrlTab = myUrl.substring(myUrl.indexOf("#"));
var myUrlTabName = myUrlTab.substring(0,4);
(function(){
$("#content > div").hide(); // Initially hide all content
$("#tabs li:first a").attr("id","current"); // Activate first tab
$("#content > div:first").fadeIn(); // Show first tab content
$("#tabs a").on("click",function(e) {
e.preventDefault();
if ($(this).attr("id") == "current"){ //detection for current tab
return
}
else{
resetTabs();
$(this).attr("id","current"); // Activate this
$($(this).attr('name')).fadeIn(); // Show content for current tab
}
});
for (i = 1; i <= $("#tabs li").length; i++) {
if (myUrlTab == myUrlTabName + i) {
resetTabs();
$("a[name='"+myUrlTab+"']").attr("id","current"); // Activate url tab
$(myUrlTab).fadeIn(); // Show url tab content
}
}
})()结束了......
这项技术有一个小缺点,如果您正在使用 IE6。这里会出现一点显示问题,这里您也可以作些简单的调整即可实现。
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
jing1211 0
2019/6/9 15:29:42
-
我的用上为什么没有达到效果?
有个问题说是找不到http://www.jq22.com/js/jq.js
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔