

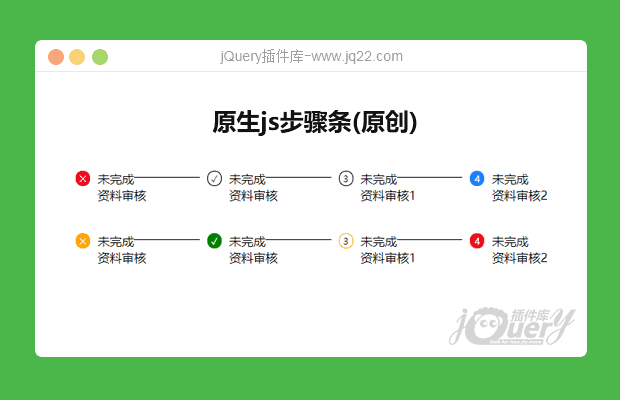
插件描述:使用史上最轻量级js框架:vanilla.js开发,可支持样式自由配置。
更新时间:2021-06-28 11:18:55
/**
* @state 可配置
* false(布尔值):红叉
* true(布尔值):对钩
* index-o(字符串):数字(空心)
* index-i(字符串):数字(实心)
*
* @title 标题,顶部文案
* @desc 说明,底部文案
*/
const stepData = [{
state: false,
title: '未完成',
desc: '资料审核',
}, {
state: true,
title: '未完成',
desc: '资料审核',
}, {
state: 'index-o',
title: '未完成',
desc: '资料审核1',
}, {
state: 'index-i',
title: '未完成',
desc: '资料审核2',
}];
/**
* 函数接收对象形式入参,
* id:需要渲染的目标标签
* stepData:步骤条参数具体格式参考上面
* className:步骤条类名,如需自定义调整步骤条样式则可传入,否则自动生成
*/
randerStep({
id: 'demo',
stepData
});
randerStep({
id: 'demo2',
stepData,
className: 'demoStep'
});
PREVIOUS:
NEXT:
相关插件-加载,工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔