

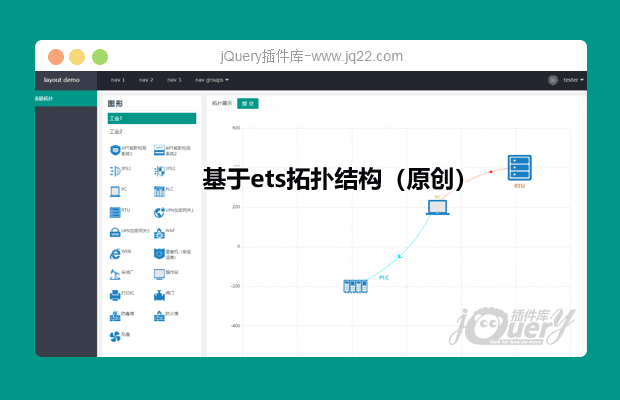
插件描述:基于ets、layui实现场景拓扑节点及节点关系可添加、编辑、删除
更新时间:2021-08-26 01:06:08
js引入:
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script> <script src="../expand/echarts/china.js" charset="utf-8"></script> <script src="../expand/echarts/shine.js" charset="utf-8"></script> <script src="../js/common.js" charset="utf-8"></script> <script src="../js/json.js" charset="utf-8"></script> <script src="../js/index.js" charset="utf-8"></script>
-----echarts主题
-----随机生成时间,创建节点id
-----左侧设备节点添加到画布
2.主要使用echarts框架组件:
1、type:graph -----关系图节点
2、type:lines ----- 关系节点连接线及特效
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔