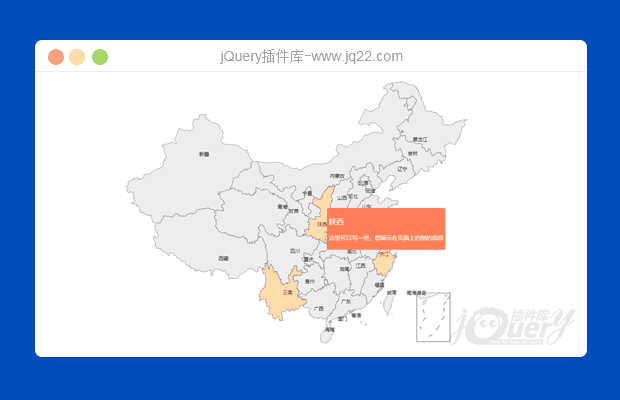
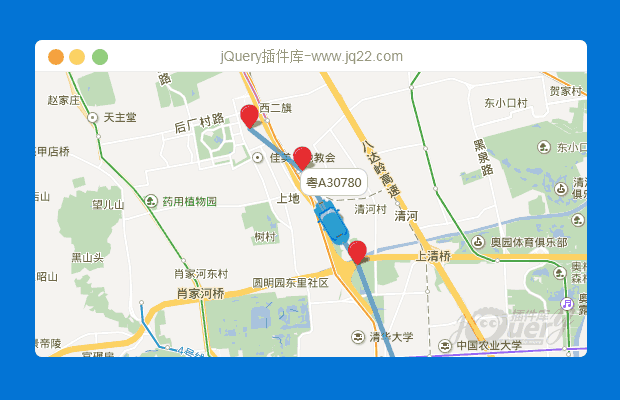
插件描述:基于高德地图数据聚合,省市区地点定位。
更新时间:2021-08-25 01:10:36
初始化地图
* 参数csv是传入地图的Json数组,详细格式请见initdata.js文件,具体数据可做成Ajax获取后传入
* 所有的省市区请用全称 比如江苏省不能写成江苏,高德无法匹配
$('#container').initPage(csv);csv: 数组格式
var csv = [{
"ID": "eddac9f0-4d37-4f57-9c32-12c84b80de7b", //必填
"title": "景瑞荣御蓝湾", //必填
"logoURL": "https://www.jq22.com/img/cs/500x500-1.png", //必填
"desc": "小区", //必填
"redirecttitle": "详细信息",//必填
"redirectURL": "https://www.jq22.com/img/cs/500x500-1.png",//必填
"lat": "31.386419", //必填 如果经纬度没有,会导致在地图上无法标记,且无法统计数量
"lng": "120.981316", //必填 如果经纬度没有,会导致在地图上无法标记,且无法统计数量
"province": "", //必填 省市区请用高德的,名称要能全部匹配上
"city": "", //必填
"district": "", //必填
"address": "" //必填
}]
/*注意:
* 省市区Select元素ID 请用province,city和district,否则会导致数据加载不全,控件无法使用
* 省市区的数据源 请严格使用高德的省市区,因为他们会用名称和代码判断
* */
//选择省
$("#province").change(function() {
$.fn.setProvnceCenter(this);
})
//选择市
$("#city").change(function() {
$.fn.setCityCenter(this);
})
//选择区/县
$("#district").change(function() {
$.fn.setDistrictCenter(this);
})
//定位到一个详细的地址,请注意格式
$("#gotoAddress").click(function() {
$.fn.geoCode({
"ID": "eddac9f0-4d37-4f57-9c32-12c84b80de7b", //必填
"title": "昆山市", //可为空
"logoURL": "https://www.jq22.com/img/cs/500x500-1.png", //可为空
"desc": "人民有信仰,民族有希望,国家有力量", //可为空
"redirecttitle": "去这里", //可为空
"redirectURL": "https://www.jq22.com/img/cs/500x500-1.png", //可为空
"lat": "31.386419", //可为空
"lng": "120.981316", //可为空
"province": "江苏省", //必填
"city": "苏州市", //必填
"district": "昆山市", //必填
"address": "前进中路108号" //必填
});
})
//定位到当前位置
$("#gotoLocation").click(function() {
$.fn.gotoLocation(csv, {
showList: true //是否显示右上角当前城市的列表
})
})
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔