

插件描述:纯CSS自定义单选,复选框样式
更新时间:2021-07-07 00:04:20
隐藏 input
然后美化 label
使用lebel 的before 做个虚拟的单、复选框的样式
根据 input:checked 改变邻近 lebel 的样式
PREVIOUS:
NEXT:
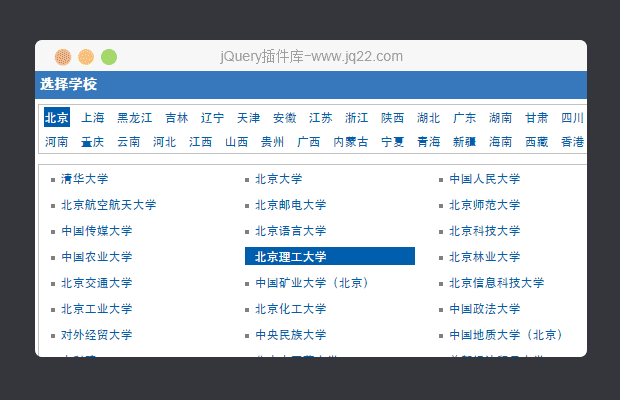
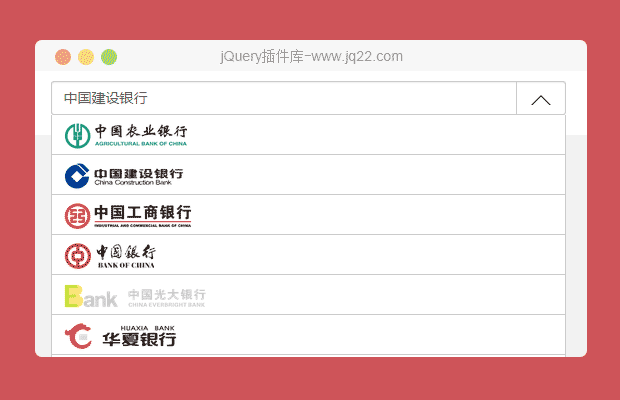
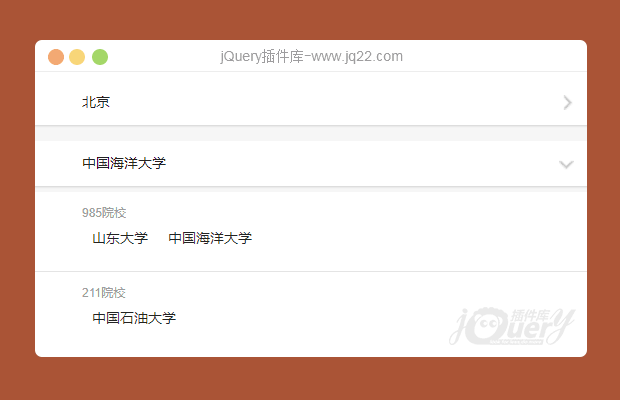
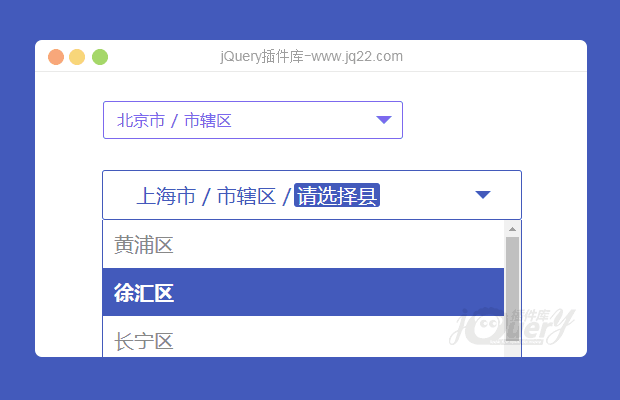
相关插件-选择框
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
追风少年 0
2021/8/16 23:11:43
-
垂直的样式不是非常对齐,建议优化一下,可以参考layui的form样式,期待作者的改进
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔