

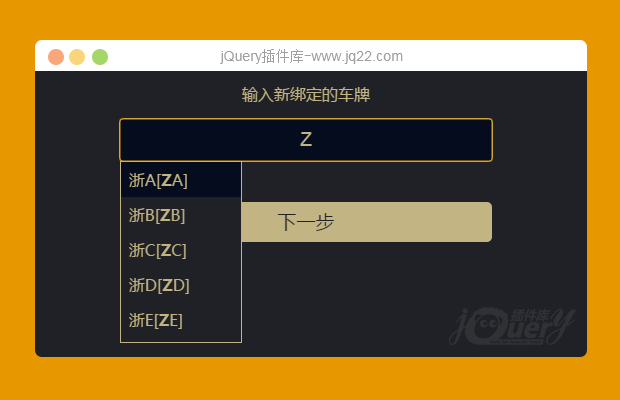
插件描述:静态搜索引擎,内置ajax动态查询
更新时间:2021-08-12 02:19:28
默认参数介绍:
{
width: "200px", //输入框的宽度
height: "35px", //输入框的高度
inpBorderSize: "2px", //输入框下边框的大小
inpBorderColor: "#EEEEEE", //输入框下边框的颜色
borderSize: "2px", //外边框的大小
borderColor: "#4e71f2", //外边框的颜色
placeholder: "搜索", //输入框提示
borderRadius: "10px", //圆角大小
static: true, //是否静态使用 是
paramData: {} //动态使用参数 配合static一起使用
}初始化: 提供输入框id( 必须是id)
调用初始化方法
$("#search").initSearch({
placeholder: "请输入中国"
});动态使用:
基于ajax paramData参数介绍
{
param: {
url: "www.baidu.com",
type: "POST",
param: {
page: 1
}
}, //请求路径,请求类型,请求参数
callback: val => {
//获取输入框的值回调
},
succeedCallBack: res => {
//请求成功后的回调
},
errCallBack: (res, errInfo) => {
//请求失败后的回调
}
}注: 获取输入框的值$("#search").val();
PREVIOUS:
NEXT:
相关插件-自动完成,搜索
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔