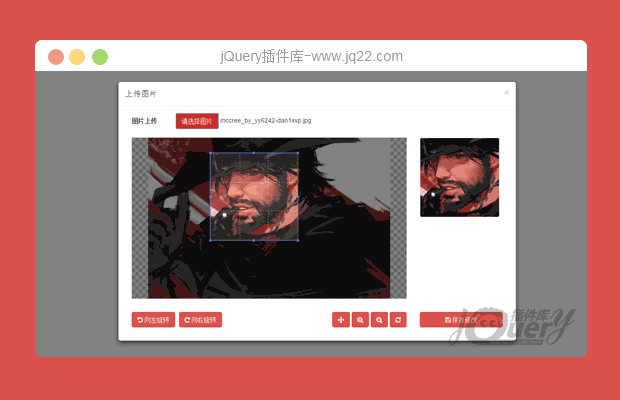
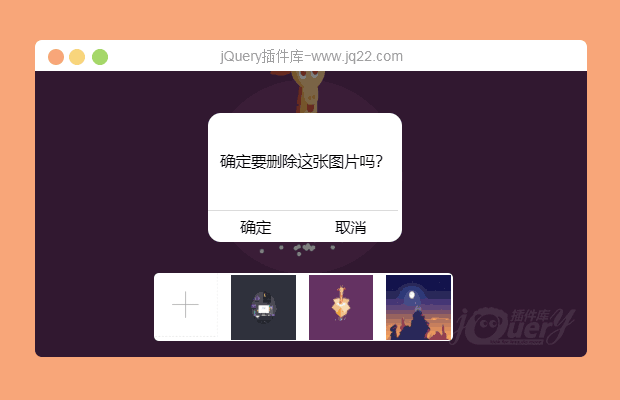
插件描述:jQuery仿淘宝图片上传预览,支持拖拽上传
使用方法
1、引入js文件
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/upload.js"></script>
2、插件区域
<div class="drop"> <div id="drop_area"></div> <div id="drop_area2"></div> <div id="drop_area3"></div> <div id="drop_area4"></div> </div>
3、绑定元素
var dragImgUpload = new DragImgUpload("#drop_area",true,{
callback:function (files) {
//回调函数,可以传递给后台等等
var file = files[0];
console.log(file.name);
}
})4、图片上传方法
createImageUploadDialog:function () {
var fileInput = this.fileInput;
if (!fileInput) {
//创建临时input元素
fileInput = document.createElement('input');
//设置input type为文件类型
fileInput.type = 'file';
//设置文件name
fileInput.name = 'ime-images';
//允许上传多个文件
fileInput.multiple = true;
fileInput.onchange = this.onChangeUploadFile.bind(this);
this.fileInput = fileInput;
}
//触发点击input点击事件,弹出选择文件对话框
fileInput.click();
}
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔