

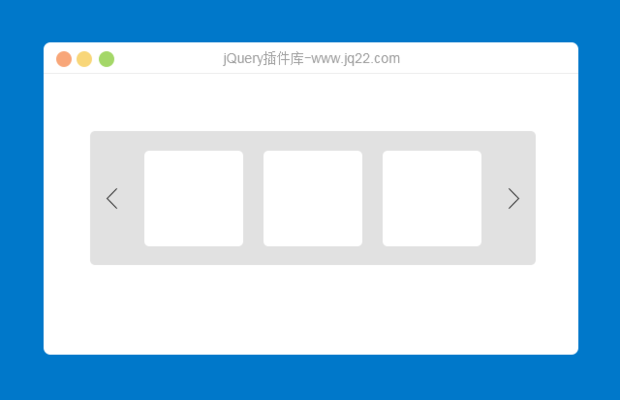
插件描述:jquery图片左右滚动 可选滚动方向 以及同时滚动的数目
插件参数:
$.fn.parallelRoll.defaults = {
boxName: 'box',
//最外层盒子类名
tagName: 'dd',
//滚动标签元素
time: 3000,
//滚动间隔时间
direction: 'left',
// 动方向 right-->向右 left-->向左
visual: 7,
//可视数
prev: 'prev',
//向上
next: 'next',
//向下
amount: 1 // 滚动数 默认是1
};
html:
<div class="box">
<span class="prev">
上一张
</span>
<dl id="roll">
<dd>
<img src="images/1.jpg" />
</dd>
<dd>
<img src="images/2.jpg" />
</dd>
<dd>
<img src="images/3.jpg" />
</dd>
<dd>
<img src="images/4.jpg" />
</dd>
<dd>
<img src="images/5.jpg" />
</dd>
<dd>
<img src="images/6.jpg" />
</dd>
<dd>
<img src="images/7.jpg" />
</dd>
<dd>
<img src="images/8.jpg" />
</dd>
<dd>
<img src="images/9.jpg" />
</dd>
<dd>
<img src="images/10.jpg" />
</dd>
</dl>
<span class="next">
下一张
</span>
</div>
CSS:
.box {
height: 100px;
border: 1px solid red;
overflow: hidden;
width: 730px;
margin: 0 auto;
position: relative;
}
#roll {
width: 200 % ;
}
#roll dd {
width: 98px;
height: 98px;
border: 1px solid#00EE00;
float: left;
margin - right: 5px;
}
.box span {
position: absolute;
bottom: 40 % ;
display: inline - block;
width: 50px;
text - align: center;
cursor: pointer;
background: red;
z - index: 90;
color: #fff;
}
.box.next {
right: 0;
}
调用:
$(document).ready(function() {
$("#roll").parallelRoll({
amount: 2
});
});
PREVIOUS:
NEXT:
相关插件-滚动,幻灯片和轮播图
讨论这个项目(39)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔