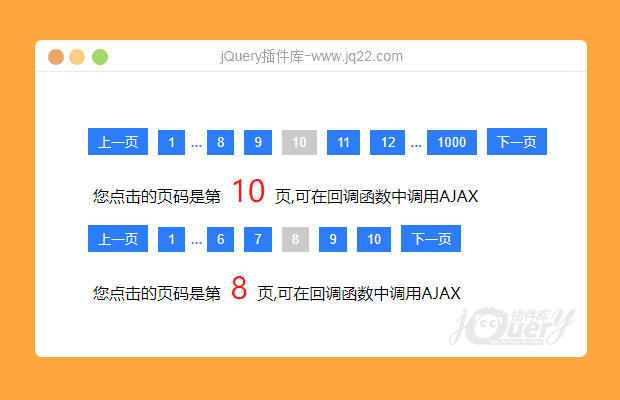
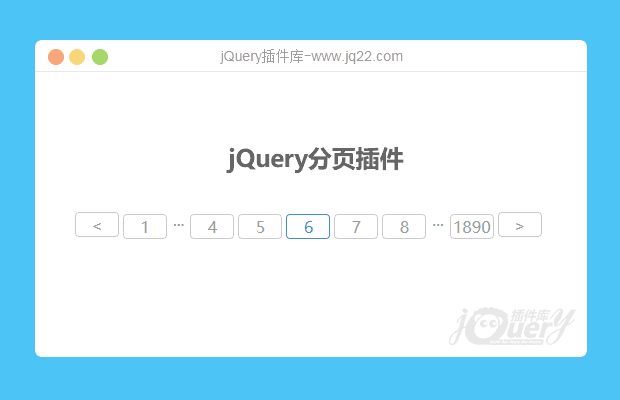
插件描述:自己写的简单的分页插件,如果需要改文字什么的自己去js文件里面改就可以了。
注:因掉外部json数据,需要在服务端预览,本地预览会有跨越问题!
更新时间:2021-09-20 19:11:24
更新说明:很抱歉,之前上传的有bug,已经修复。
注意:如果按钮太少请把pagingBtnPaging:true, 改为false。 不然可能会出bug
更新时间:2021-09-18 01:27:45
参数说明
PageNum:2, //每页显示数目
pageMax:true, //按钮长度是否显示
pageMaxHideShow:false, //在最后一个的时候是否隐藏按钮长度
pageDownUpHide:false, //到第一个或最后一个是否让上一页或下一页消失
pageInput:true, //是否使用文本框输入跳转
pagingBtnHide:false, //是否让按钮变为一个
pagingBtnPaging:true,//按钮是否分页
pagingDisplay:"flex", //显示的属性,弹性盒子还是块化
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
nickxin 0
2022/3/9 9:14:24
-
增加了一个搜索功能,列表与分页都需重新渲染,底部分页如何重新加载
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔