

插件描述:select的下拉框的数据基本是可配置的,之前使用easyui时对select的数据通过一个url即可获取到数据,非常方便,切换到layui没有相应的功能。特写了这个组件,需要的自行下载引用
更新时间:2021-09-27 01:43:15
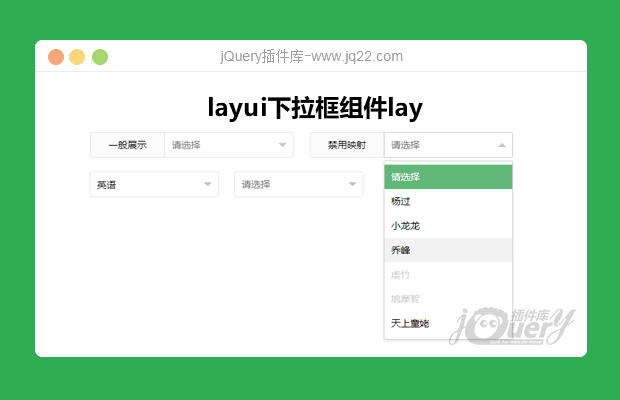
layselect
layui下拉框组件 layselect
软件架构
下载layselect后可直接放入layui/lay/modules/中当做原生组件使用,也可自行建立文件夹/modules/,layui使用的时候引用。
安装教程
1. 直接下载放入工程
使用说明
1. 直接放到layui/lay/modules/模块下作为原生组件
2. 自定义目录如/modules/,layui.use之前声明使用
layui.config({ base: '../js/layui_exts/' }).extend({ regionSelect: 'regionSelect/regionSelect' }).use([''],function(){})
3. 有问题可联系:872694792@qq.com
4. 使用样例
layui.config({
base: 'js/modules/'
}).extend({
layselect: 'layselect'
}).use(['jquery', 'form', 'layselect'], function() {
var select = layui.layselect,
$ = layui.jquery,
form = layui.form;
console.log(select);
select.render({
elem: "#unit",
url: 'json/groupshow.json', //归属类型
});
select.render({
elem: "#subjectType",
url: 'json/common.json', //归属类型
format: function(data) {
console.log(data);
return data;
}
});
});API说明
| 属性 | 说明 | 默认值 |
| url | 获取数据的请求地址,返回标准JSON格式:{code:'',codeName:'',status:'',groupName:'',groupChilddren:[]} | 必传 |
| elem| | 绑定的元素ID | 必传 |
| data| | 请求URL携带的参数 | 非必传 |
| type| | 请求URL的方式,默认get | 非必传 |
| format| | 请求返回数据格式与标准格式不一致时做映射处理 | 非必传 |
| select | 指定默认选择项 | 非必传 |
| onselect | 选中时触发监听函数,一般用于事件处理或者联动 | 非必传 |
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔