

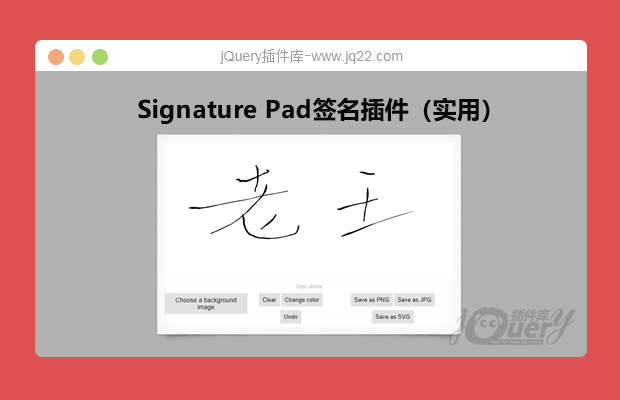
插件描述:Signature Pad是一款用于绘制平滑签名的JavaScript 库。 它基于HTML5 画布,并使用基于 Square发布的Smoother Signatures可变宽度贝塞尔曲线插值。 它适用于所有现代桌面和移动浏览器,并且不依赖于任何外部库。
更新时间:2021-11-15 22:39:42
使用方法
应用程序接口
var canvas = document.querySelector("canvas");
var signaturePad = new SignaturePad(canvas);
//将签名图像作为数据 URL 返回(有关可能的参数列表,请参阅https://mdn.io/todataurl)
signaturePad.toDataURL(); // 将图像另存为 PNG
signaturePad.toDataURL("image/jpeg"); //将图像另存为 JPEG
signaturePad.toDataURL("image/svg+xml"); //将图像另存为 SVG
//从数据 URL 中绘制签名图像。
//注意:此方法不会填充表示绘制签名的内部数据结构。 因此,使用#fromDataURL 后,#toData 将无法正常工作。
signaturePad.fromDataURL("data:image/png;base64,iVBORw0K...");
//以点组数组的形式返回签名图像
const data = signaturePad.toData();
//从一组点组中绘制签名图像
signaturePad.fromData(data);
//清除画布
signaturePad.clear();
//如果画布为空则返回真,否则返回假
signaturePad.isEmpty();
//解除所有事件处理程序的绑定
signaturePad.off();
//重新绑定所有事件处理程序
signaturePad.on();选项
dotSize
(浮点数或函数)单个点的半径。
minWidth
(float) 线的最小宽度。默认为 0.5。
maxWidth
(float) 线的最大宽度。默认为 2.5。
throttle
(整数)每 x 毫秒最多绘制下一个点。将其设置为 0 以关闭节流。默认为 16。
minDistance
(整数)仅当前一个点远于 x 像素时才添加下一个点。默认为 5。
backgroundColor
(字符串)用于清除背景的颜色。可以是 context.fillStyle 接受的任何颜色格式。默认为“rgba(0,0,0,0)”(透明黑色)。使用不透明的颜色,例如“rgb(255,255,255)”(不透明白色)如果您想将签名保存为 JPEG 图像。
penColor
(字符串)用于绘制线条的颜色。可以是 context.fillStyle 接受的任何颜色格式。默认为“黑色”。
velocityFilterWeight
(float) 用于根据先前速度修改新速度的权重。默认为 0.7。
onBegin
(功能)笔画开始时的回调。
onEnd
(function) 行程结束时回调。
您可以在初始化期间设置选项:
var signaturePad = new SignaturePad(canvas, {
minWidth: 5,
maxWidth: 10,
penColor: "rgb(66, 133, 244)"
});或在运行时:
var signaturePad = new SignaturePad(canvas); signaturePad.minWidth = 5; signaturePad.maxWidth = 10; signaturePad.penColor = "rgb(66, 133, 244)";
技巧和窍门
处理高 DPI 屏幕
要在低 DPI 和高 DPI 屏幕上正确处理画布,必须考虑 devicePixelRatio 并相应地缩放画布。这种缩放对于正确显示通过 SignaturePad#fromDataURL 加载的签名也是必要的。
这是一个如何完成的示例:
function resizeCanvas() {
var ratio = Math.max(window.devicePixelRatio || 1, 1);
canvas.width = canvas.offsetWidth * ratio;
canvas.height = canvas.offsetHeight * ratio;
canvas.getContext("2d").scale(ratio, ratio);
signaturePad.clear(); // otherwise isEmpty() might return incorrect value
}
window.addEventListener("resize", resizeCanvas);
resizeCanvas();
PREVIOUS:
NEXT:
相关插件-丰富的输入

EmojiOne表情符号所见即所得的文本编辑器
emojionearea.js是一款可集成EmojiOne表情符号的所见即所得的jQuery文本编辑器插件。emojionearea.js允许你将任何的HTML元素转换为WYSIWYG文本编辑器,并且它能够在编辑器中使用Emojione图标。
丰富的输入
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔