

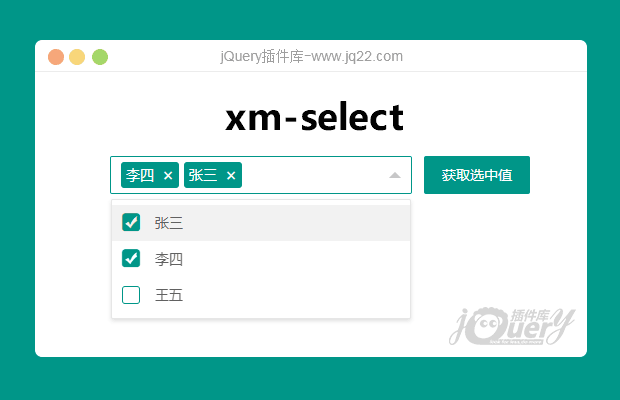
插件描述:xm-select基于layui的多选解决方案,前身 formSelects, 由于渲染速度慢, 代码冗余, 被放弃了 xm-select使用了新的开发方式, 利用preact进行渲染, 大幅度提高渲染速度, 并且可以灵活拓展
更新时间:2022-01-04 00:31:59
一个简单的小栗子,看看如何使用xm-select.js
第一步: 下载
第二步: 引入 xm-select.js
第三步: 写一个`<div id="demo1"></div>`
第四步: 渲染
var demo1 = xmSelect.render({
el: '#demo1',
language: 'zn',
data: [
{name: '张三', value: 1},
{name: '李四', value: 2},
{name: '王五', value: 3},
]
})配置项与方法
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| el | 渲染对象, css选择器, dom元素 | string | - | - |
| language | 语言选择 | string | zn / en | zn |
| data | 显示的数据 | array | - | [ ] |
| content | 自定义下拉框html | string | - | - |
| initValue | 初始化选中的数据, 需要在data中存在 | array | - | null |
| tips | 默认提示, 类似于placeholder | string | - | 请选择 |
| empty | 空数据提示 | string | - | 暂无数据 |
| filterable | 是否开启搜索 | boolean | true / false | false |
| searchTips | 搜索提示 | string | - | 请选择 |
| delay | 搜索延迟 ms | int | - | 500 |
| filterMethod | 搜索回调函数 | function(val, item, index, prop) val: 当前搜索值, item: 每个option选项, index: 位置数据中的下标, prop: 定义key | - | - |
| filterDone | 搜索完成函数 | function(val, list) val: 当前搜索值, list: 过滤后的数据 | - | - |
| remoteSearch | 是否开启自定义搜索 (远程搜索) | boolean | true / false | false |
| remoteMethod | 自定义搜索回调函数 | function(val, cb, show, pageIndex) val: 当前搜索值, cb(arr, totalPage): 回调函数, 需要回调一个数组, 结构同data, 远程分页需要第二个参数: 总页码, show: 下拉框显示状态, pageIndex: 分页下当前页码 | - | - |
| direction | 下拉方向 | string | auto / up / down | auto |
| style | 自定义样式 | object | - | { } |
| height | 默认最大高度 | string | - | 200px |
| paging | 是否开启自定义分页 | boolean | true / false | false |
| pageSize | 分页条数 | int | - | 10 |
| pageEmptyShow | 分页无数据是否显示 | boolean | true / false | true |
| pageRemote | 是否开启远程分页 | boolean | true / false | true |
| radio | 是否开启单选模式 | boolean | true / false | false |
| repeat | 是否开启重复性模式 | boolean | true / false | false |
| clickClose | 是否点击选项后自动关闭下拉框 | boolean | true / false | false |
| prop | 自定义属性名称, 具体看下表 | object | - | |
| theme | 主题配置, 具体看下表 | object | - | |
| model | 模型, 多选的展示方式, 具体见下表 | object | - | |
| iconfont | 自定义选中图标 | object | - | |
| show | 展开下拉的回调 | function | - | - |
| hide | 隐藏下拉的回调 | function | - | - |
| template | 自定义渲染选项 | function({ item, sels, name, value }) | - | - |
| on | 监听选中变化 | function({ arr, change, isAdd }) | - | - |
| max | 设置多选选中上限 | int | - | 0 |
| maxMethod | 达到选中上限的回到 | function(sels, item), sels: 已选中数据, item: 当前选中的值 | - | - |
| name | 表单提交时的name | string | - | select |
| layVerify | 表单验证, 同layui的lay-verify | string | - | '' |
| layVerType | 表单验证, 同layui的lay-verType | string | - | '' |
| layReqText | 表单验证, 同layui的lay-reqText | string | - | '' |
| toolbar | 工具条, 具体看下表 | object | - | - |
| showCount | 展示在下拉框中的最多选项数量 | int | - | 0 |
| enableKeyboard | 是否启用键盘操作选项 | boolean | true / false | true |
| enableHoverFirst | 是否默认选中第一项 | boolean | true / false | true |
| selectedKeyCode | 选中的键盘KeyCode | int | 全部KeyCode, 也可xmSelect.KeyCode.Enter,xmSelect.KeyCode.Space | 13 |
| autoRow | 是否开启自动换行(选项过多时) | boolean | true / false | false |
| size | 尺寸 | string | large / medium / small / mini | medium |
| disabled | 是否禁用多选 | boolean | true / false | false |
| create | 创建条目 | function(val, data), val: 搜索的数据, data: 当前下拉数据 | - | null |
| tree | 树形结构, 具体看下表 | object | - | - |
| cascader | 级联结构, 具体看下表 | object | - | - |
| submitConversion | 配置表单提交数据 | function(sels, prop), sels: 已选中数据, prop: 自定义的prop | - | - |
| done | 渲染完成回调 | function | - | - |
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔