

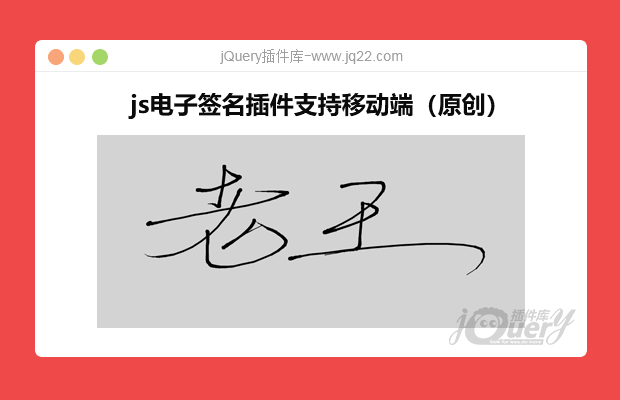
插件描述:电子签名,签字版,签名板,手写板,带笔锋,极简代码,支持移动端(原创)
更新时间:2022-01-12 10:30:00
使用方法
1. 引入js文件到项目中
<script src="./dyCanvas.min.js"></script>
2. 创建html代码
<canvas id="canvas" width="1000" height="800"></canvas>
3. 实例化对象
let dyCanvas = new DyCanvas({
el: 'canvas', // canvas的id
color: '#000', // 画笔颜色
bgColor: '#d3d3d3', // 画布颜色
lineWidth: 8, // 画笔粗细,5-10 之间为最佳效果
brush: true, // 是否带笔锋
});恭喜你,你已经完成了所有操作。
4. 接下来为初始化画布,不需要此功能可以忽略。
let clear = document.getElementById('clear');
clear.addEventListener('click', function() {
dyCanvas.initCvs();
})
PREVIOUS:
NEXT:
相关插件-丰富的输入

纯CSS3打造逼真的苹果(Apple)电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。
丰富的输入
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
祝你成才、 1
2023/6/15 9:42:57
电脑F12调试移动端,touchmove监听需要修改:
let _0x2fd84c = {
'x': _0x398cf6[_0x3cfd('0x19')][0x0][_0x3cfd('0x6')] - _0x398cf6['srcElement']['offsetLeft'],
'y': _0x398cf6['touches'][0x0]['pageY'] - _0x398cf6['srcElement']['offsetTop']
};否则定位不准
BING 0
2022/4/13 17:51:55
-
怎么获取base64格式签名?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔