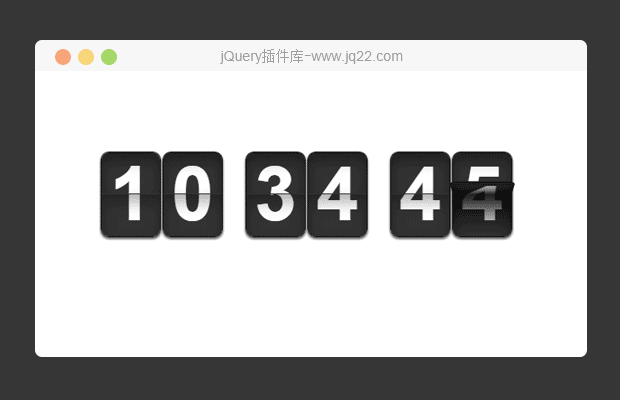
插件描述:这是一款jQuery和CSS3精美时钟插件。该插件使用简单,易于扩展,采用响应式设计,可以制作出非常逼真的时钟效果
该插件使用简单,易于扩展,采用响应式设计,可以制作出非常逼真的时钟效果。它的特点还有:
响应式设计,可调节、可定制。
代码简洁,使用简单。
支持三种尺寸的时钟显示:X small, X large和250x250的原始尺寸。
时钟动画使用CSS3动画来制作。
采用服务器时间,提高时间的精确度。
支持Chrome, Safari, Firefox, Opera, IE7+, IOS, Android 和 windows phone。
使用方法
在页面中引入codehim-clock.css文件,以及jquery和jquery.codehim.clock.js文件。
<link href="css/codehim-clock.css" rel="stylesheet"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.codehim.clock.js"></script>
HTML
使用一个<div>作为时钟的容器。
<div class="clock-place"> </div>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该jquery时钟插件。
$(document).ready(function(){
$(".clock-place").CodehimClock();
});或者在初始化时传入参数,来指定时钟的尺寸。
$(document).ready(function(){
$(".clock-place").CodehimClock({
clockSize: "original",
});
});
PREVIOUS:
NEXT:
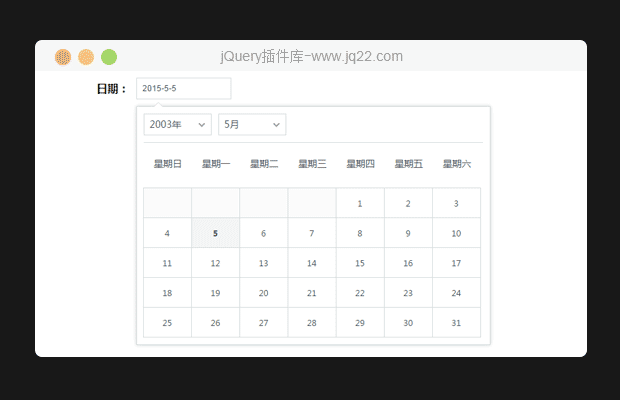
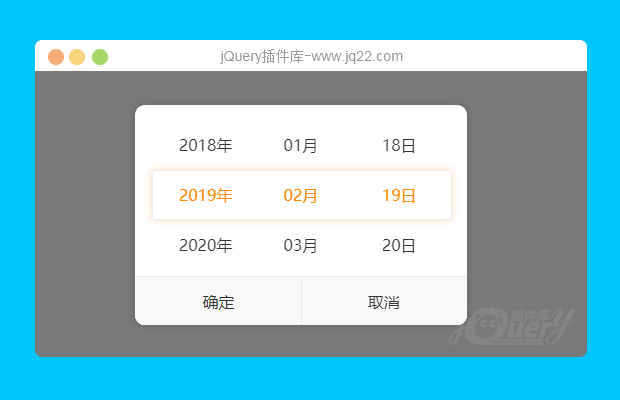
相关插件-日期和时间
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔