

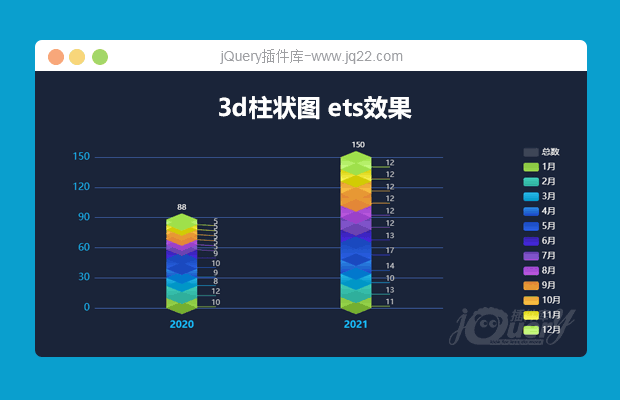
插件描述:简单实用的ets 3D柱状图 酷炫
更新时间:2022-04-21 00:35:00
使用特别简单:
1.页面引入 jquery.min.js 和 echarts.min.js
2.html
<div id="chart"></div>
把图表放到这个容器div里面 ,设置id="chart"
3.给容器设置样式宽高
<style>
#chart {width: 1000px; height: 400px; }
</style>4.就是开始画3d柱状图的代码了,详情请见附件
PREVIOUS:
NEXT:
相关插件-图表

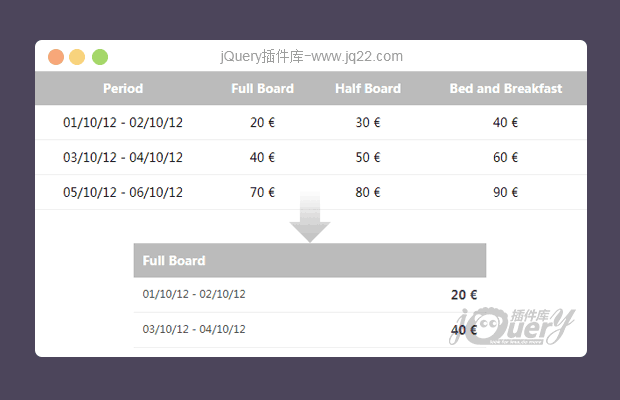
jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。
图表

layui使用datatableajax请求json渲染数据
基于layui,datatable.js。将datatable扩展成可以使用layui的调用方式调用的插件。当然如果想单独使用的话,将layui扩展去掉即可,可自行百度layui。
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔



