

更新时间:2022-11-06 23:27:52
更新说明:
1 优化精简实例调用代码直接显示。
2 修改实例6图标。
3 修改实例7圆点分页为数字分页。
更新时间:2022-09-26 00:21:11
更新说明:重新制作demo页面以及优化处理一些BUG
v1.04版
优化无缝隙滚动(marquee)内容自适应。2022年9月17日
新增实例化Api接口(slide(i:第n个):轮播图滑动触发、mPrev():轮播图上一个触发、mNext():轮播图下一个触发、scroll(page:第n页): 多图滚动触发、sPrev(): 多图滚动上一页触发、sNext(): 多图滚动下一页触发),实例化参数(el:实例化对象容器),细节调优。2022年9月12日
修复menu类型嵌套多级下拉菜单,当鼠标移开导航后菜单不收回的问题。2022年9月5日
修复menu类型下拉菜单,会循环不停闪动的问题。2022年9月2日
AgileBins
AgileBins快速解决网页大部分特效。使用简单,维护方便。无需懂得js代码编写。轻松制作,导航菜单、幻灯片、焦点图、公告跑马灯、图片滚动,选项卡内容切换、手风琴折叠效果等。兼容 IE6+ Safari Opera Firefox Chrome 等大部分浏览器。
熟练掌握后通过变换一定的参数来实现不同的显示效果。免费无偿的提供agilebins给大家使用,并花费大量时间来制作例子是为了帮助大家尽快上手使用。也请在使用的同时尊重下他人的劳动成果。保留JS里面的版权信息,这并不会影响你的网页速度和美观。
我们致力于为大家,提供网页特效兼容性最佳的免费解决方案。我们热衷于帮助大家,解决一切我们所发布插件等相关的疑难问题。希望能为你在制作网页时节约更多的时间和精力,不必为处理大量的特效而感到烦恼。
导航实例
<script type="text/javascript">
$(".demo-nav").agilebins({
type: "menu",
mainState: ".conts",
mainEl: ".sub",
speed: 250,
effect: "slideDown",
mainCur: true,
autoPosition:true
});
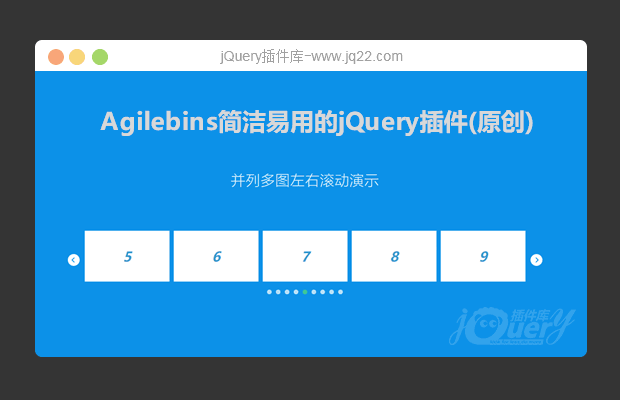
</script>并列多图左右滚动实例
<script type="text/javascript">
$(".domo-pic-scroll-lr").agilebins({
autoPage: true,
autoPlay: true,
pnLoop: true,
loop: true,
hoverIsBtn:false,
direction:"left",
delayTime:3000,
sSpeed: 500,
visNum: 5,
pageState: ".tabs ul",
scrollEl: ".conts",
onClass:"current",
sPrev: ".prev",
sNext: ".next"
});
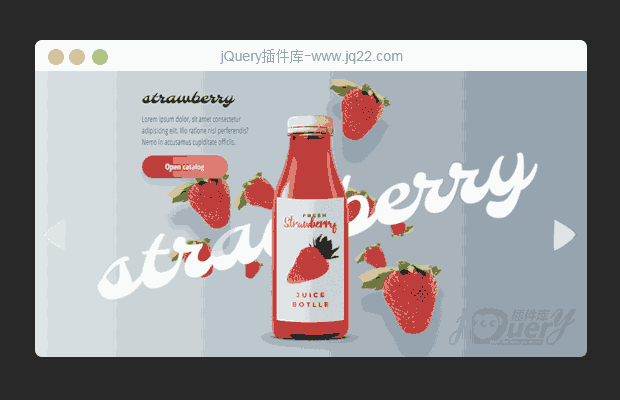
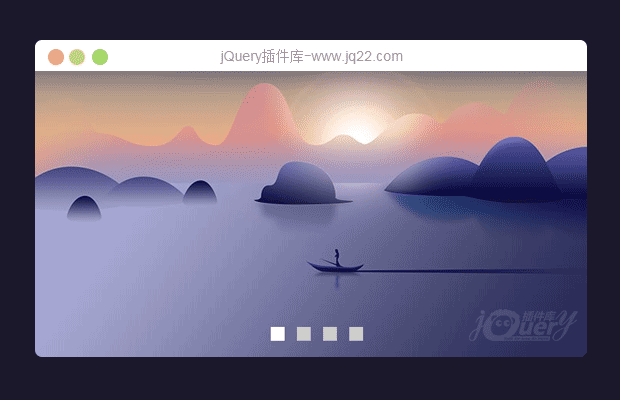
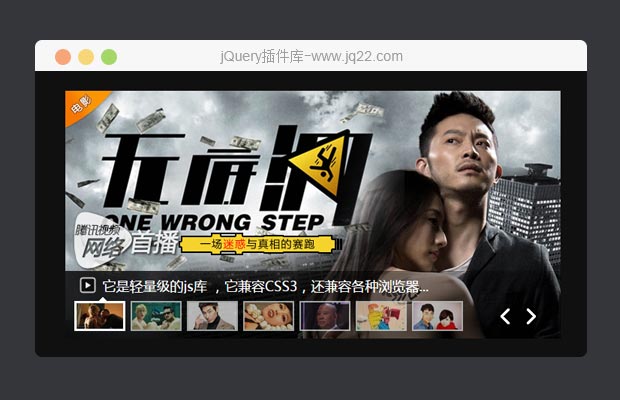
</script>图文幻灯片实例
<script type="text/javascript">
$(".domo-slides").agilebins({
autoPlay:true,
mainEl:".conts ul",
mainState:".tabs ul",
autoMainState: true,
onClass:"current",
sPrev:".prev",
sNext:".next",
effect:"left"
});
</script>
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
手机端能什么时候加滑动
-
更新一个数字分页轮播呗
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔