

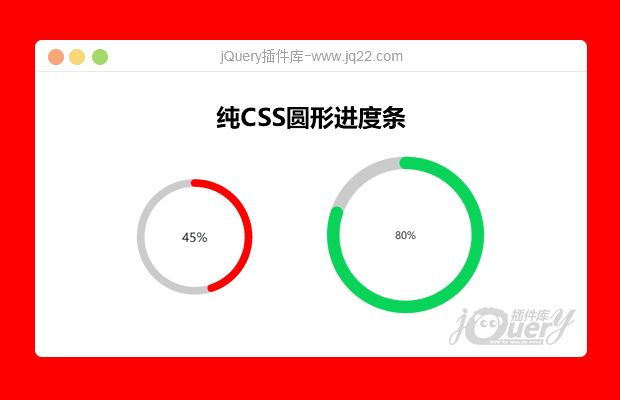
插件描述:插件由css+jquery开发,需引入jquery
更新时间:2023-07-28 23:34:55
更新说明:修复进度在60-75之间动画会出现闪动 , 使用方法不变
更新时间:2022-12-25 23:18:16
类名和样式没做封装,类名和结构尽量不要乱动,其中demo1为自定义类名可以随意更改,插件的结构如下:
<div class="panClip demost1"> <div class="clipBox"> <div class="clipLeft"></div> <div class="clipRight width-none"></div> </div> <div class="percentage">0%</div> <div class="circular"></div> <div class="corest"> <div class="circular"></div> </div> </div>
圆和圆环的大小样式js不好改,所以圆环粗细样式要自己根据下面公式改一下:
圆环粗细公式:(外圆-内圆) / 2,所以现在圆环有20px((300 - 260) / 2 = 20);
样式示例:
.demost1 {
width: 300 px!important;height: 300 px!important;
}.demost1.percentage {
width: 260 px!important;height: 260 px!important;
}使用方法如下:
1. 先获取自定义类名(也可以写panClip不过获取所有的圆形进度条) 示例如下:
let demost1 = $('.demost1').eq(0);2. 调用panClip()函数,
参数1:获取到的自定义类元素节点,
参数2:进度条进度(不要加'%'),
参数3:进度条颜色('#ff0000')
示例如下:
panClip(demost1, 45,'#ff0000' );
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Simonkes丶阿不从 0
2023/7/26 9:14:54
-
当percentagest>50时,setTimeout的毫秒值需要动态设置,否则动画有问题
Simonkes丶阿不从 0
2023/7/26 0:15:35
-
现在的起点在12点钟位置,如何修改起点为3点钟位置呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔