

在这篇文章我要分享有关如何创建实验弹出图像滑块。此图像滑块是堆栈的一些图像和飞向前面的图像堆栈的所选图像的工作原理。我们将使用 CSS3 过渡,动画和为此动画的变换和帮助我们维护 jQuery 单击事件、 CSS和过渡动画。
图像滑块
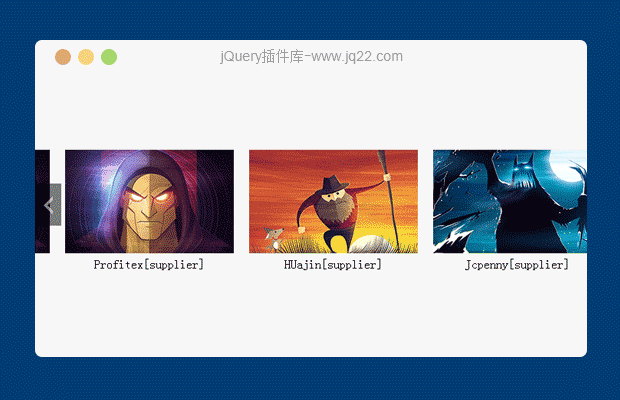
所有其他图像在选定的图像将会向后移动顺利和自动定位基于它的堆栈顺序。这里是图像堆栈的原型:
 title="" width="455" height="286" border="0" hspace="0" vspace="0" style="width: 455px; height: 286px;"/>
title="" width="455" height="286" border="0" hspace="0" vspace="0" style="width: 455px; height: 286px;"/>
当用户单击一个图像时它将移动到左侧并返回到堆栈:
 title="" width="499" height="526" border="0" hspace="0" vspace="0" style="width: 499px; height: 526px;"/>
title="" width="499" height="526" border="0" hspace="0" vspace="0" style="width: 499px; height: 526px;"/>
HTML 和样式
是很简单的 HTML 结构,我们需要两个divs 为环绕图像以及他们的描述。第一个div命名itemlist和其他命名为itemdescription。他们每个人都有儿童、 itemlist将列表中的所有图像和其他会有所有说明的列表。
我使用一些免费的 WordPress 主题截图的图像,它们是:巴斯比主题、 Gridly 主题、推荐主题和博客主题.
<div id="container"> <div id="itemlist"> <img id="busby" alt="Busby" src="images/busby.jpg"> <img id="gridly" alt="Gridly" src="images/gridly.jpg"> <!-- to n image --> </div> <div id="itemdescription"> <span data-for="busby">Busby Theme</span> <span data-for="gridly">Gridly Theme</span> <!-- to n description --> </div> </div>
正如您看到的关于每个图像上面的代码有一个id属性和描述了data-for的属性,这一目标,使我们很容易更改选定图像的描述时。
因为所有图像的都堆叠彼此我们需要为absolute让他们的position,使他们每个人都可见我们会修改其left值。我们还会玩transform scale值使堆栈更美丽。
#itemdescription {
position: relative;
width: 400px;
margin: 0 auto;
left: 6em;
top: 2em;
}
#itemdescription span {
display: none;
}
#itemlist {
display: block;
width: 400px;
margin: 3em auto;
position: relative;
transform-style: preserve-3d;
}
#itemlist img {
position: absolute;
cursor: pointer;
left: 0;
box-shadow: 0px 15px 50px rgba(0,0,0,0.4);
}
#itemlist img:hover {
top: -5px;
}
#itemlist img.item-0 {
z-index: 4;
transform: scale(1);
}
#itemlist img.item-1 {
z-index: 3;
left: -80px;
transform: scale(0.9);
}
#itemlist img.item-2 {
z-index: 2;
left: -160px;
transform: scale(0.8);
}
#itemlist img.item-3 {
z-index: 1;
left: -240px;
transform: scale(0.7);
}我们需要transition属性的每个图像,将它们移向后顺利所以我们还需要一个单独的类与transition属性,并稍后使用它们。我们还将创建一个名为show类,此类具有动画关键帧移动所选的图像与弹出效果。
.transition {
transition: 0.5s ease-out;
}
.show {
animation: show 1s linear;
}
@keyframes show{
25% {
left: -450px;
}
50% {
z-index: 5;
left: -500px;
transform: rotate3d(0,1,0,0deg);
}
70% {
z-index: 5;
left: -250px;
transform: rotate3d(0,1,0,180deg);
}
100% {
z-index: 5;
left: 0px;
transform: rotate3d(0,1,0,360deg);
}
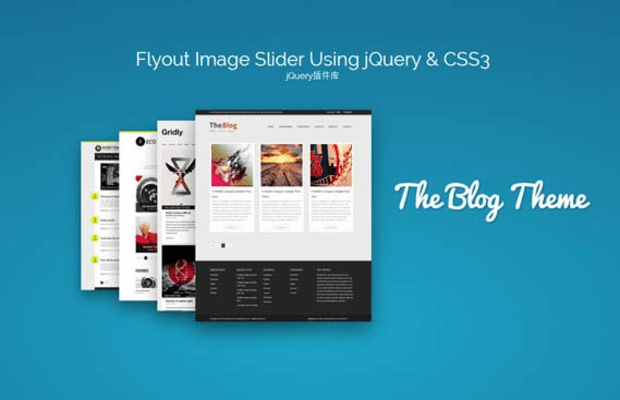
}这里是我们的图像滑块结果:
 width="569" height="361" border="0" hspace="0" vspace="0" title="" style="width: 569px; height: 361px;"/>
width="569" height="361" border="0" hspace="0" vspace="0" title="" style="width: 569px; height: 361px;"/>
JQuery
第一次做是遍历和自动排序图像列表,我们将添加类名称我们以前准备为每个基于其 DOM 订购和隐藏所有图像说明和显示的第一个图像说明。
//Initiliaze
var itemList, item, className, thisItem, newOrder, itemDesc, desc;
itemList = $('#itemlist');
item = itemList.children('img');
itemDesc = $('#itemdescription');
desc = itemDesc.children('span');
//Add class name for each item
item.each(function(index) {
className = 'item-' + index;
$(this).addClass(className).attr('data-order', index);
});
//Show first item description
desc.filter(':first-child').fadeIn();当单击该图像时,将由一个名为show,迫使图像进行动画处理时做的动画的 CSS 类添加图像,我们将显示它的描述和隐藏其他和也更改其订购的属性值。
//On clicked fire animation
item.on('click',
function() {
thisItem = $(this);
thisOrder = parseInt(thisItem.attr('data-order')) - 1;
thisItem.addClass('show');
//Reorder item position
item.on('animationend webkitAnimationEnd MSAnimationEnd oAnimationEnd',
function() {
thisItem.removeClass().addClass('item-0').attr('data-order', '0');
//Show selected item description
desc.hide();
desc.filter('[data-for=' + thisItem.attr('id') + ']').fadeIn('fast');
});虽然所选的图像正在进行动画处理我们将向后移动的其他图像在它的顺序基于所选图像。我们还向它们能够顺利添加类transition。最后,过渡时期结束时我们将从他们删除transition类。
//Move siblings items backward
window.setTimeout(function() {
for (var i = thisOrder; i & gt; = 0; i--) {
//Reorder item position
movedItem = item.filter('[data-order=' + i + ']');
newOrder = parseInt(movedItem.attr('data-order')) + 1;
className = 'item-' + newOrder;
//Move them with transition
movedItem.removeClass().addClass('transition ' + className).attr('data-order', newOrder);
//Remove their transition
item.on('transitionend webkitTransitionEnd MSTransitionEnd oTransitionEnd',
function() {
item.removeClass('transition');
});
}
},
500);我们做完了你可以试试他.希望您享受本教程并感觉很有用,谢谢你的阅读 !
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔