插件描述:一个 canvas 可视化波形音频播放器。
更新时间:2023-02-08 22:28:11
介绍
一个 canvas 可视化波形音频播放器。
一直想找个机会写一个播放器的功能,这次终于可以如愿实现了,前后花了几周的时间,主要是自己本身也有工作,也确实有点懒散,写一下放一下,磕磕绊绊的总算是做了自己满意的样子。
想做播放器是很早的想法,但没有找到好看合适的界面设计,就这个界面还是我翻来国外的音乐网站 soundcloud 仿的,不算很一样,用起来也不差多少,觉得里面的评论功能有点厉害,对着界面就搞了一下。说道里面的波形处理,是用的 canvas 画出来的线条,原理其实也很简单,就是获取音频的流文件,处理里面的 pcm 数据,在计算一下得到柱状的高度,做两个反差的效果,具体的可以看代码写法。
功能
插件支持两种模式,歌单和单曲的模式。
歌单模式:就是一个列表,可以轮训播放。
单曲模式:就是单首歌曲,可以提交评论操作,歌曲时间滚动到节点显示评论,如果需要评论保存,那就需要对接处理。
element: null, // 播放器的元素 autoplay: false, // 是否自动播放 audio: null, // 播放源,可以是对象或者数组,对象的话就是单曲模式,数组歌单模式 playIndex: 0, // 默认的播放索引 barColor: '#666666', // 柱状的颜色 proBarColor: '#fe4f58,#b1060f' 歌单模式:就是一个列表,可以轮训播放。 单曲模式:就是单首歌曲,可以提交评论操作,歌曲时间滚动到节点显示评论,如果需要评论保存,那就需要对接处理。
PREVIOUS:
NEXT:
相关插件-音频和视频

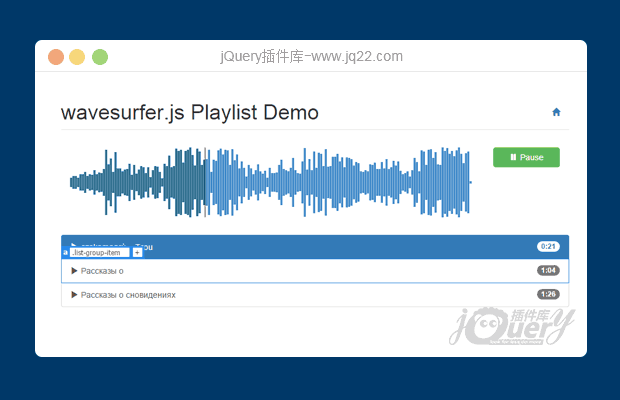
js音频可视化插件Wavesurfer.js
Wavesurfer.js是一个javascript库用于创建交互式可操作音频可视化,使用Web Audio和HTML5 Canvas技术。可以显示当前音频的声波
音频和视频
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔