

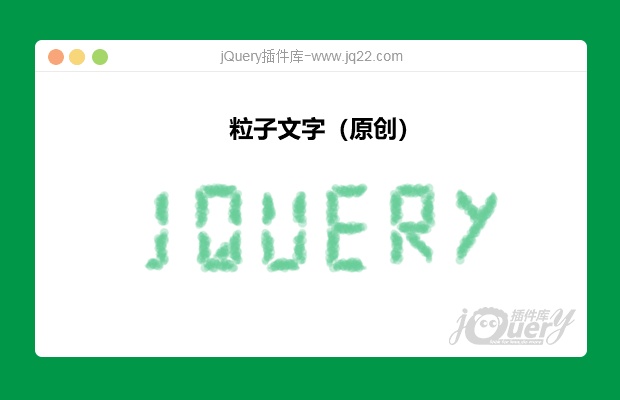
插件描述:字体粒子化显示
更新时间:2024-08-16 12:33:43
解压以后,打开index.html就能查看效果,能把文字粒子化显示,具体的使用可以在index.html里查看
1、需要前置jquery,导入js文件夹下的PointText.js
2、用
PointText.initPointText(text,"#time",canvas.width(),canvas.height(),`${canvas.height() / 8 * devicePixelRatio}px 'digital numbers'`,'rgba(102,204,153,0.36)',3);进行初始化,其中text是文字内容,“#time”是容器canvas的id,使用唯一标识的,用于自销,然后是宽、高、字体大小、字体样式、字体颜色、粒子浓度(值越大浓度越低)。
3、初始化会返回这个class对象,用变量赋值保存,比如
let pointText = PointText.initPointText(...);
4、然后就可以通过初始化后返回的pointText调用对应的函数,
pointText.setText(text)设置显示文字内容;
pointText.setFont(font)设置文字样式;
pointText.setColor(color)设置文字颜色;
pointText.resetSize(width,height,font)用于重新设置宽高和字体大小;
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔