

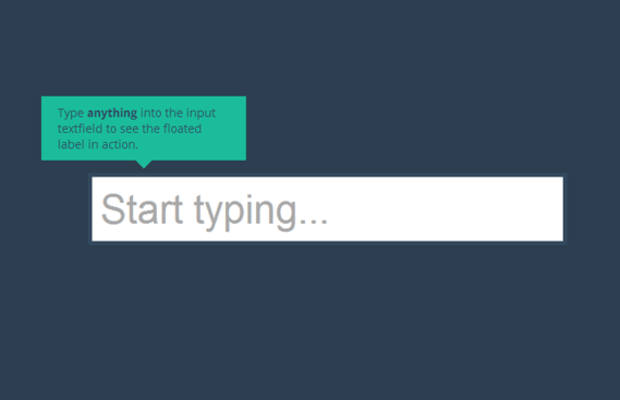
插件描述:跟随浮动标签,基于jQuery
安装和依赖项
目前 floatlabels.js 是从 jQuery 1.8 +。较低版本尚未经过测试。
<head> .. <script src="jquery.js" type="text/javascript"></script> <script src="floatlabels.js" type="text/javascript"></script> .. </head>
初始化
基本上 floatlabel 上简单的调用初始化。
<head>
..
<script src="jquery.js" type="text/javascript"></script>
<script src="floatlabels.js" type="text/javascript"></script>
..
<script>
$('input.floatlabel').floatlabel();
</script>
</head>
<body>
<div>
<input type="text" id="test-input" placeholder="This is the placeholder" class="floatlabel">
</div>
</body>该脚本循环所有您所选的输入字段,并将它们转换为浮动标签的输入。
PREVIOUS:
NEXT:
相关插件-标签
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔