

插件描述:jQuery左右滑动效果选取数值是一款范围选择器插件jRange,购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等经常用到的。
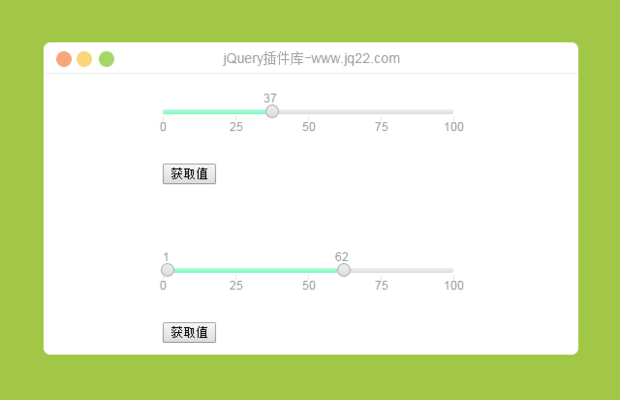
jQuery左右滑动效果选取数值是一款范围选择器插件jRange
购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等经常用到的。
1、引入js和css以及jquery
<script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" href="jquery.range.css"> <script src="jquery.range.js"></script>
2、html添加input表单
<input type="hidden" class="single-slider" value="23" /> <button id="g1">获取值</button>
3、html加入js
<script>
$(function(){
$('.single-slider').jRange({
from: 0,//开始于
to: 100,//结束于
step: 1,//一次滑动多少
scale: [0,25,50,75,100],//分割点
format: '%s',//格式化格式
width: 300,//宽度
showLabels: true,
showScale: true
});
$('.range-slider').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: '%s',
width: 300,
showLabels: true,
isRange : true//是否显示区间
});
$("#g1").click(function(){
var aa = $(".single-slider").val();
alert(aa);
});
});
</script>
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔