

插件描述:颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
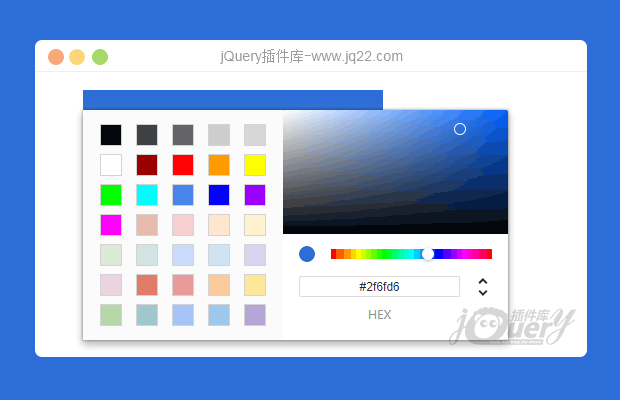
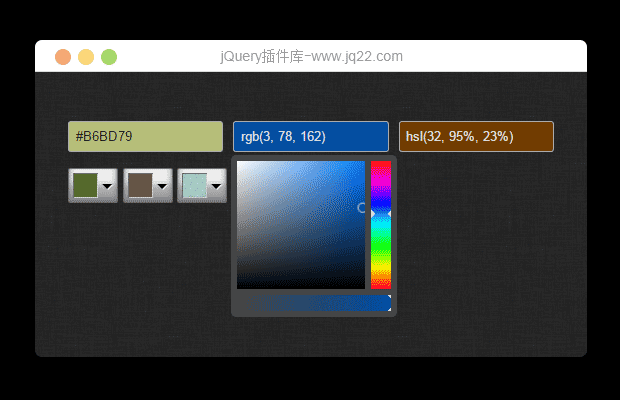
这款颜色拾取器的名称叫bigcolorpicker,使用这款颜色拾取器,可以通过点击页面中的目标元素,直接获取颜色值,方便快捷。
HTML
页面中首先在head中需要引入jquery库和bigcolorpicker插件,以及所需的样式jquery.bigcolorpicker.css。
<link rel="stylesheet" type="text/css" href="css/jquery.bigcolorpicker.css"/> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.bigcolorpicker.min.js"></script>
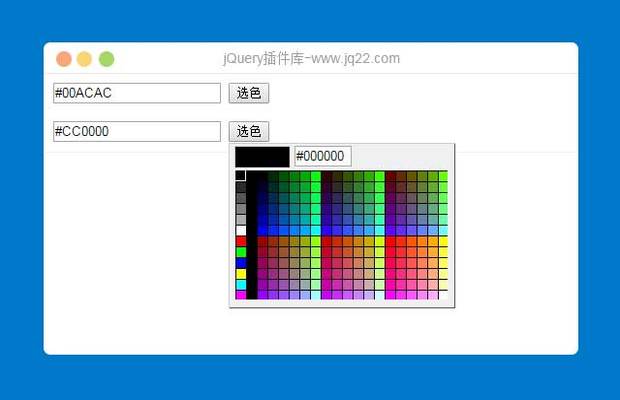
接着,我们直接在body中放置一个用于触发接收颜色值的input输入框。
<input type="text" id="c1"/>
或者也可以直接放置一个html元素或者按钮。
<a href="javascript:void(0)" id="img"></a>
我们还可以获取多个颜色,自定义颜色小格子的个数.
jQuery
调用bigcolorpicker插件非常简单,直接使用$(element).bigColorpicker(callback,engine,sideLength); 其中callback为回调函数,它可以把选择的颜色设置到绑bigColorpicker的元素的上,也可以自定义函数。engine可以为空,P、L,使用默认P,P代表着拾取器的背景是一张图片,而L则代表着拾取器的小格子是由一个个的li组成。sideLength参数是指小格子的个数,只有engine为L时生效,范围:2-10,默认为6。
$(function(){
//点击输入框选取颜色
$("#c1").bigColorpicker("c1");
//点击选色按钮选取颜色
$("#btn").bigColorpicker("c2");
//点击方框选取颜色
$("#img").bigColorpicker(function(el,color){
$(el).css("background-color",color);
});
//选取多个颜色
$(".ku").bigColorpicker(function(el,color){
$(el).css("background-color",color);
});
//自定义颜色块个数
$("#c5").bigColorpicker("c5","L",3);
});
当要在可以移动的弹出层上操作颜色拾取器时,可以通过以下方法实现。
1、拖拽开始时自动隐藏取色板(以下代码需要写在拖拽的开始时)
$(element).bigColorpickerHide();
2、拖拽时取色板的位置随浮层一起移动(以下代码需要写在拖拽的进行时)
$(element).bigColorpickerMove();
PREVIOUS:
NEXT:
相关插件-拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔