

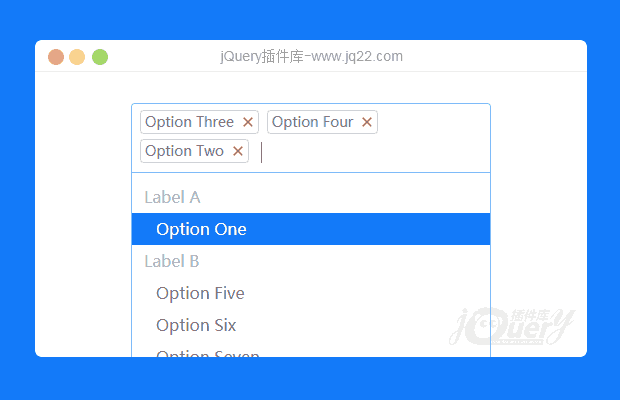
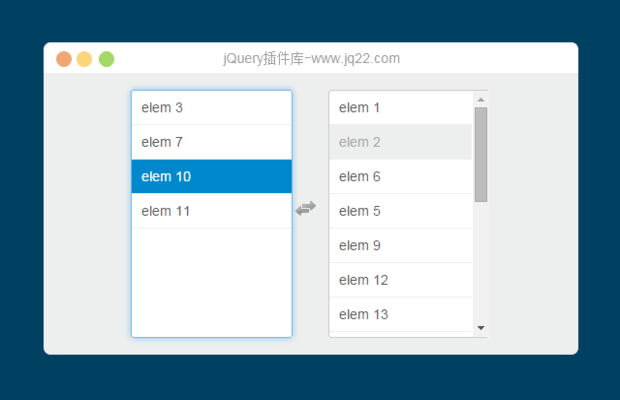
插件描述:jquery.multi-select是一款jQuery开发的美化Select多选插件,界面上存在未选和已选两个框方便选择,支持分组。
HTML
<html>
<head>
<link href="path/to/multiselect.css" media="screen" rel="stylesheet" type="text/css">
</head>
<body>
<select multiple="multiple" id="my-select" name="my-select[]">
<option value='elem_1'>elem 1</option>
<option value='elem_2'>elem 2</option>
<option value='elem_3'>elem 3</option>
<option value='elem_4'>elem 4</option>
...
<option value='elem_100'>elem 100</option>
</select>
<script src="path/to/jquery.multi-select.js" type="text/javascript"></script>
</body>
</html>JavaScript
$('#my-select').multiSelect()Options
| afterInit | function | function(container){} | Function to call after the multiSelect initilization. |
| afterSelect | function | function(values){} | Function to call after one item is selected. |
| afterDeselect | function | function(values){} | Function to call after one item is deselected. |
| selectableHeader | HTML/Text | null | Text or HTML to display in the selectable header. |
| selectionHeader | HTML/Text | null | Text or HTML to display in the selection header. |
| selectableFooter | HTML/Text | null | Text or HTML to display in the selectable footer. |
| selectionFooter | HTML/Text | null | Text or HTML to display in the selection footer. |
| disabledClass | String | 'disabled' | CSS class for disabled items. |
| selectableOptgroup | Boolean | false | Click on optgroup will select all nested options when set to true. |
| keepOrder | Boolean | false | The selected items will be displayed in the same order than they are selected. |
| dblClick | Boolean | false | Replace the defautl click event to select items by the dblclick one. |
| cssClass | String | "" | Add a custom CSS class to the multiselect container. |
Methods
.multiSelect(options)
Activates your content as a multiselect. Accepts an optional options object
$('#your-select').multiSelect({});Note: You must init the multiple select with $('#your-select').multiSelect() before calling one of the following methods.
.multiSelect('select', String|Array)
Select the item with the value given in parameter. The value can be either a string ('elem_1') matching the value of the option oran Array of values (['elem_1', 'elem_42']).
$('#your-select').multiSelect('select', String|Array);.multiSelect('deselect', String|Array)
Deselect the item with the value given in parameter. The value can be either a string ('elem_1') matching the value of the option oran Array of values (['elem_1', 'elem_42']).
$('#your-select').multiSelect('deselect', String|Array);.multiSelect('select_all')
Select all elements.
$('#your-select').multiSelect('deselect_all');.multiSelect('deselect_all')
Deselect all items previously selected.
$('#your-select').multiSelect('select_all');.multiSelect('refresh')
Refresh current multiselect.
$('#your-select').multiSelect('refresh');.multiSelect('addOption', Hash)
Dynamically add option to the multiselect.
The options hash is described bellow:
| value | String | true | The value of the option to create |
| text | String | true | The text of the option to create |
| index | Number | false | The index where to insert the option. If none given, it will be inserted as last option. |
| nested | String | false | If there are optgroups you can choose under which optgroup you want to insert the option. |
$('#your-select').multiSelect('addOption', { value: 'test', text: 'test', index: 0, nested: 'optgroup_label' });Keyboard
| [ ↓ ] Down arrow | Select next item in the focused list |
| [ ↑ ] Up arrow | Select previous item in the focused list |
| [ — ] Space | Add/remove item depending on which list is currently focused |
| [ ← ] Left arrow | Focus the previous list |
| [ → ] Right arrow | Focus the next list |
Demos
Pre-selected options
<select id='pre-selected-options' multiple='multiple'>
<option value='elem_1' selected>elem 1</option>
<option value='elem_2'>elem 2</option>
<option value='elem_3'>elem 3</option>
<option value='elem_4' selected>elem 4</option>
...
<option value='elem_100'>elem 100</option>
</select>$('#pre-selected-options').multiSelect();Callbacks
<select id='callbacks' multiple='multiple'>
<option value='elem_1'>elem 1</option>
<option value='elem_2'>elem 2</option>
<option value='elem_3'>elem 3</option>
<option value='elem_4'>elem 4</option>
...
<option value='elem_100'>elem 100</option>
</select>$('#callbacks').multiSelect({
afterSelect: function(values){
alert("Select value: "+values);
},
afterDeselect: function(values){
alert("Deselect value: "+values);
}
});Optgroup
<select id='optgroup' multiple='multiple'>
<optgroup label='Friends'>
<option value='1'>Yoda</option>
<option value='2' selected>Obiwan</option>
</optgroup>
<optgroup label='Enemies'>
<option value='3'>Palpatine</option>
<option value='4' disabled>Darth Vader</option>
</optgroup>
</select>$('#optgroup').multiSelect({ selectableOptgroup: true });PREVIOUS:
NEXT:
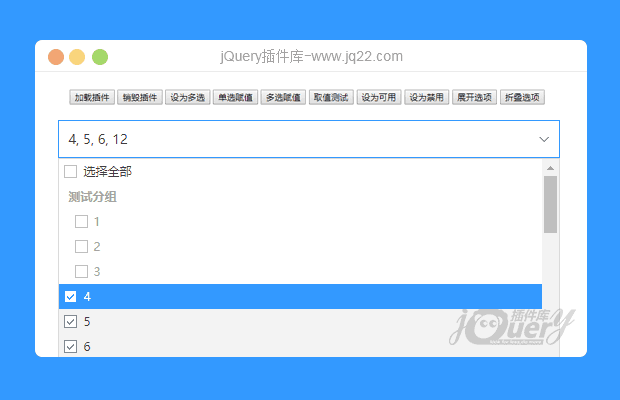
相关插件-选择框
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
路小翔 0
2019/2/12 17:20:48
-
demo页面顶部有github的地址,想下载的童鞋去github下载吧,里面有完整的demo。记得在select上加name值,提交后台直接post接收就好。感觉一般般
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔