

默认复选框都十分清楚和许多 web 开发人员想要至少一些能够进行自定义,但不幸的是有没有直接的方法,这样做。幸运的是我用来创建这些自定义的复选框的一群小 CSS 种解决方法。
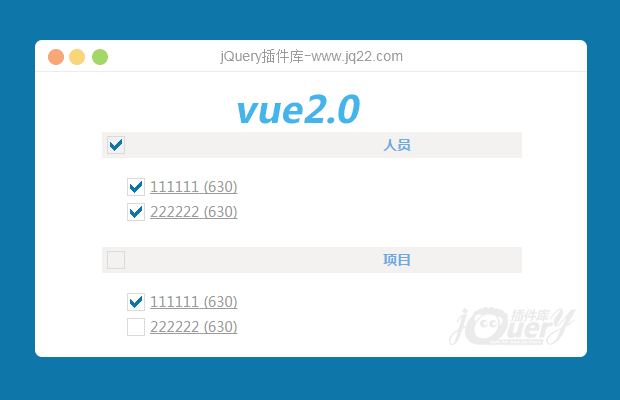
复选框
您可以通过点击演示上面看到的所有复选框。您还可以下载它们。您可以使用它们任何你想要或任何你希望的任何项目的方式对其进行修改的地方 !我已经概述了用来使它们下面的那些人感兴趣的技术。
技术
我介绍了这种技术在之前的文章,但我会给一个快速回顾一下。第一次关闭,可以说有一些像这样的代码:
HTML
<input type="checkbox" id="checkbox-1" /> <label for="checkbox-1">Check?</label>
当用户单击标签上时,复选框 1 是激活和检查。利用这一点我们可以隐藏复选框和风格像一个复选框标签的信息。然后,我们可以使用像:after和:beforeCSS 伪选择器以添加刻度或十字架或任何其他补充的 UI。
我们使用的同级选择器复选框后,立即选择的标签,所以我们不会遇到任何问题。一个非常基本的示例:
CSS
#checkbox-1 {
display: none;
}
#checkbox-1 + label {
color: red;
}
#checkbox-1:checked + label {
color: blue;
}用户单击标签时,标签将现在从红色变成蓝色。所以用这个非常简单的技术,我创建了各式各样的工作就像常规的复选框,除非它们看起来有点比默认的样式的复选框。
支持
支持是精细,虽然这些影响的一些需要 3D CSS,只在 IE10 中得到了支持。出于这一原因你可能想要使用 Modernizr 来选择的浏览器支持 3D 效果。
这样做是不是很难的。第一次,下载 Modernizr 用 CSS 3D 转换。然后只是将这小小的 Javascript 代码段添加到您的页面:
<script src="modernizr.js"></script>
<script type="text/javascript">
window.onload = function() {
var Modernizr = window.Modernizr;
if(Modernizr.csstransforms3d) {
var head = document.querySelector('head');
head.innerHTML = head.innerHTML + '<link rel="stylesheet" href="inserthtml.com.radios.css" />';
}
}
</script>我们看到了。没有 3D 转换的复选框将工作在 IE9 中以上,并且为 IE8 和下面你可以只是回退到默认的复选框,就像这样:
<!--[if lte IE 8]> <link href="ie8.css" rel="stylesheet" /> <![endif]-->
所以它是很安全的使用者在任何项目上。
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
说句实话一直很关注这个网站。但是更喜欢原来还是WWW.SD131.COM的时候的那个简单的风格。现在改的眼花缭乱,无从下手。 在一切扁平化的时候,背景就不要这么花哨和渐变。***
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔