

插件描述:分类排序和筛选的jQuery插件
特点
快速 - 只有一个强迫同步布局(又名回流)的初始化,排序,或随机播放。
使用CSS过渡!
响应(尝试调整窗口的大小!)
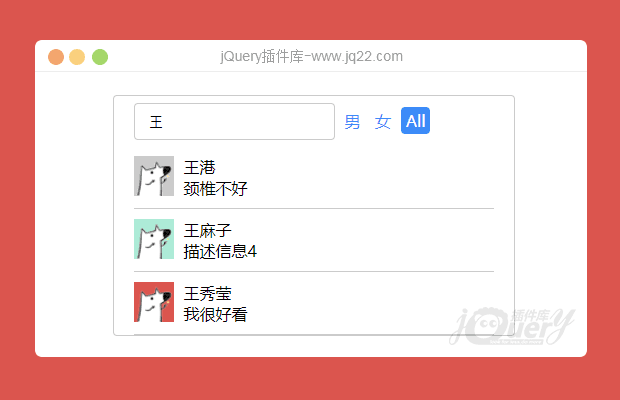
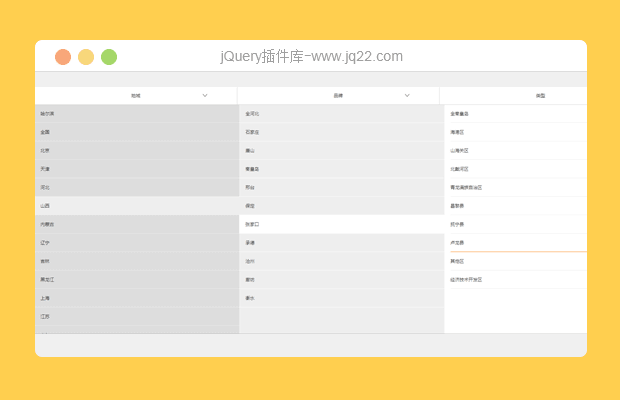
按组筛选项目
项目可以有多个组和具有不同的尺寸
排序项
高级过滤(如搜索)
选项
设置您可以更改(这是默认值)
// 重载的选择
Shuffle.options = {
group: 'all', // 过滤器组
speed: 250, // 转换/动画速度(毫秒)
easing: 'ease-out', // css的缓动函数
itemSelector: '', // e.g. '.picture-item'
sizer: null, // sizer element. Can be anything columnWidth is
gutterWidth: 0, // 它告诉插件列之间的排水沟有多宽是(以像素为单位)
columnWidth: 0, // 它告诉插件列的宽度是(以像素为单位)
delimeter: null, // 如果你的小组是不是JSON,并且是逗号delimeted,你可以设置分隔符为','
buffer: 0, // 根据百分比高度有用的,当他们可能不永远是完全相同的(以像素为单位)
initialSort: null, // 随机播放可以用一种对象初始化。这是给sort方法对同一对象
throttle: $.throttle || null, // 默认情况下,洗牌将试图扼杀resize事件。此选项将改变它所使用的方法
throttleTime: 300, // 多久洗牌可以要求调整大小(以毫秒为单位)
sequentialFadeDelay: 150, // 延迟每个新增项目时消失在项目之间
supported: Modernizr.csstransforms && Modernizr.csstransitions // 支持过渡和转换
};没有选项需要被指定,但itemSelector应该被使用。其他常见的选项来改变是速度,缓动,gutterWidth和columnWidth中(或筛)。
PREVIOUS:
NEXT:
相关插件-筛选及排序
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔