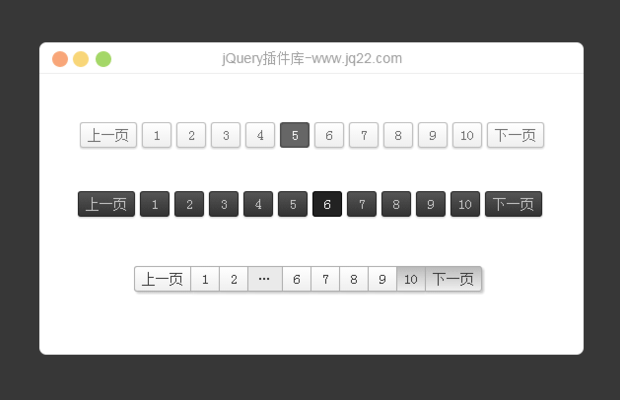
插件描述:一款非常简洁漂亮方便调用的jQuery前端分页,没有多余的JS和文件。
导入资源:
<script type="text/javascript" src="js/jquery.js"></script>
javascript代码:
<script type="text/javascript">
$(document).ready(function(){
//每页显示的数目
var show_per_page = 5;
//获取content对象里面,数据的数量
var number_of_items = $('#content').children().size();
//计算页面显示的数量
var number_of_pages = Math.ceil(number_of_items/show_per_page);
//隐藏域默认值
$('#current_page').val(0);
$('#show_per_page').val(show_per_page);
var navigation_html = '<a class="previous_link" href="javascript:previous();">上一页</a>';
var current_link = 0;
while(number_of_pages > current_link){
navigation_html += '<a class="page_link" href="javascript:go_to_page(' + current_link +')" longdesc="' + current_link +'">'+ (current_link + 1) +'</a>';
current_link++;
}
navigation_html += '<a class="next_link" href="javascript:next();">下一页</a>';
$('#page_navigation').html(navigation_html);
//add active_page class to the first page link
$('#page_navigation .page_link:first').addClass('active_page');
//隐藏该对象下面的所有子元素
$('#content').children().css('display', 'none');
//显示第n(show_per_page)元素
$('#content').children().slice(0, show_per_page).css('display', 'block');
});
//上一页
function previous(){
new_page = parseInt($('#current_page').val()) - 1;
//if there is an item before the current active link run the function
if($('.active_page').prev('.page_link').length==true){
go_to_page(new_page);
}
}
//下一页
function next(){
new_page = parseInt($('#current_page').val()) + 1;
//if there is an item after the current active link run the function
if($('.active_page').next('.page_link').length==true){
go_to_page(new_page);
}
}
//跳转某一页
function go_to_page(page_num){
//get the number of items shown per page
var show_per_page = parseInt($('#show_per_page').val());
//get the element number where to start the slice from
start_from = page_num * show_per_page;
//get the element number where to end the slice
end_on = start_from + show_per_page;
//hide all children elements of content div, get specific items and show them
$('#content').children().css('display', 'none').slice(start_from, end_on).css('display', 'block');
/*get the page link that has longdesc attribute of the current page and add active_page class to it
and remove that class from previously active page link*/
$('.page_link[longdesc=' + page_num +']').addClass('active_page').siblings('.active_page').removeClass('active_page');
//update the current page input field
$('#current_page').val(page_num);
}
</script>
CSS样式:
<style>
#page_navigation a{
padding:3px;
border:1px solid gray;
margin:2px;
color:black;
text-decoration:none
}
.active_page{
background:darkblue;
color:white !important;
}
</style>
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(75)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
落日无声 1
2019/5/14 9:46:15
在jquery高版本中,比如3.4.1中,这个代码会报错,因为 jquery在3.0版本移除了 size() 方法,改用 .length去代替,所以,上面的
var number_of_items = $('#content').children().size();修改为
var number_of_items = $('#content').children().length;即可
太阳尔不见了 0
2018/7/5 9:01:43
-
点击分页可以换成hover事件吗 怎么换 求答
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔