

插件描述:今天,我们想分享一个使用jQuery 与CSS 3D变换实现的3D画廊
今天,我们想与您使用 CSS 3D 转换分享实验的 3D 图库。
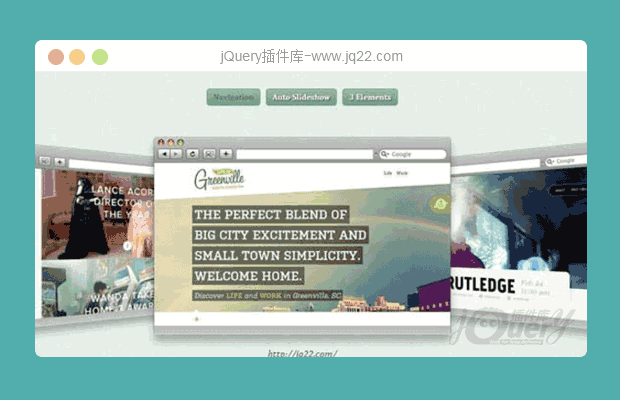
与3D转换,我们可以简单的元素更有趣通过将他们设置成三个维空间。与CSS的过渡,这些元素可以在3D空间中移动,并创建逼真的效果。今天,我们想与您使用CSS 3D转换分享实验的3D图库。
主要想法是创建圆库,这里有中心和两边的图像。由于我们使用的角度来看,两个外侧图像将显示三维立体当我们把它们旋转。
请注意,这只适用于在浏览器支持CSS 3D转换中。
它的工作原理
下面的HTML结构是库使用的:
<section id="dg-container" class="dg-container"> <div class="dg-wrapper"> <a href="#"> <img src="images/1.jpg" alt="image01"> <div>http://www.colazionedamichy.it/</div> </a> <a href="#"> <!-- ... --> </a> <!-- ... --> </div> <nav> <span class="dg-prev"><</span> <span class="dg-next">></span> </nav> </section>
这是如何初始化库:
$('#dg-container').gallery();选项
以下选项是可用的:
current : 0, // index of current item autoplay : false, // slideshow on / off interval : 2000 // time between transitions
希望你喜欢它 !
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔