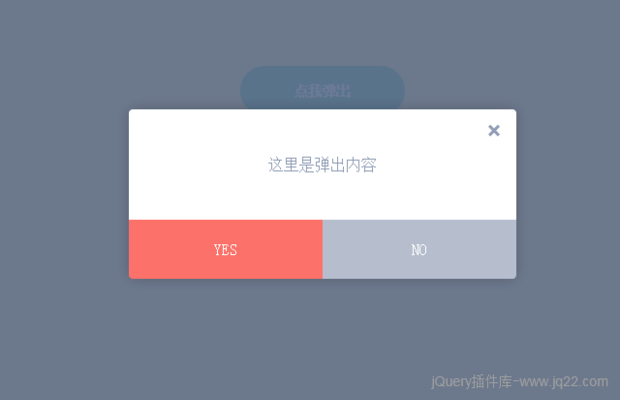
插件描述:flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
flavr特点
清洁和现代平面设计
充分响应
轻量级的、功能强大的
基于Bootstrap 开发
CSS3动画在现代浏览器
jQuery提供动力
跨浏览器支持
调用示例
确认对话框
new $.flavr({
content : 'Press a button',
dialog : 'confirm',
onConfirm : function( $container ){
alert('You pressed Confirm!');
return false;
},
onCancel : function( $container ){
alert('You pressed Cancel');
}
});提示对话框
new $.flavr({
content : 'Please enter your name',
dialog : 'prompt',
prompt : { value: 'Harry Potter', addClass: 'prompt-name' },
onConfirm : function( $container, $prompt ){
alert('Howdy ' + $prompt.val() + ' !');
return false;
}
});表单对话框
var html =
' <div class="form-row">' +
' <input type="text" name="username" ' +
' placeholder="Username" />' +
' </div>' +
' <div class="form-row">' +
' <input type="password" name="password" ' +
' placeholder="Password" />' +
' </div>' +
' <div class="form-row">' +
' <input type="checkbox" name="remember" ' +
' id="check"/>' +
' <label for="check">Remember me</label>' +
' </div>';
new $.flavr({
title : 'Form',
content : 'Please login to continue',
dialog : 'form',
form : { content: html, addClass: 'form-html' },
onSubmit : function( $container, $form ){
alert( $form.serialize() );
return false;
}
});还有其他一些用法在页面源代码中写得很详细,我就不一一列举了!
当时只是看了一下觉得很简单就直接上传了,看了评论说js很多,我疏忽了大家对一些js插件不认识。谢谢大家的提醒现在我补充一下demo中那些是必须的,那些是按自己需要加载的。
<!-- Google字体,根据需要更换国内的在线字体服务或者用系统默认的字体,非必须加载项 --> <link rel="stylesheet" type="text/css" href="./index_files/lato.css"> <!-- DEMO PAGE CSS --> <!-- bootstrap框架 --> <link rel="stylesheet" type="text/css" href="./index_files/bootstrap.min.css"> <!-- fontawesome是一个免费的图标字体,根据自己的项目需要加载(现在网页基本上用这用图标字体了,代替图片,加快网页速度,节省流量等一系列优点,不知道的朋友请百度)--> <link rel="stylesheet" type="text/css" href="./index_files/fontawesome.css"> <!-- 下面两个css为demo样式,demo网页背景相关的样式,个人项目中无需引入 --> <link rel="stylesheet" type="text/css" href="./index_files/default.css"> <link rel="stylesheet" type="text/css" href="./index_files/style.css"> <!-- END DEMO PAGE CSS --> <!-- flavr CSS 下面是本插件的核心css文件,必须加载--> <!-- animate.css 是github上很受欢迎的css3动画类库,本插件的所有动画都是靠animate.css实现的,如果你不需要弹出层有动画效果的话也可以不用加载 --> <link rel="stylesheet" type="text/css" href="./index_files/animate.css"> <!-- 插件样式,必须加载 --> <link rel="stylesheet" type="text/css" href="./index_files/flavr.css"> <!-- END flavr CSS -->
上面是css的引入问题,下面是js的引入
<!-- jQuery和bootstrap必须加载,这个是弹窗的基本提供 --> <script type="text/javascript" src="./index_files/jquery.min.js"></script> <script type="text/javascript" src="./index_files/bootstrap.min.js"></script> <!-- 下面两个是点击demo按钮时触发的效果,不需要加载 --> <script type="text/javascript" src="./index_files/jquery.browser.js"></script> <script type="text/javascript" src="./index_files/livedemo.js"></script> <!-- 下面插件是代码高亮插件,只是给大家在demo页面上看到更直观的代码而已,实际项目中无需加载 --> <script type="text/javascript" src="./index_files/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();//初始化代码高亮</script> <!-- BEGIN flavr SCRIPT --> <!-- 下面是插件核心代码,必须加载 --> <script type="text/javascript" src="./index_files/flavr.min.js"></script> <!-- END flavr SCRIPT -->
页面中最底下的代码解释:
<script type="text/javascript">
$(document).ready(function(){
$('.livedemo').livedemo(); //demo按钮点击时事件
$('.footer .socials a').on('mouseenter', function(){
var animationEnd = 'webkitAnimationEnd oanimationend msAnimationEnd animationend';
$(this).addClass('swing animated').bind( animationEnd, function(){
$(this).removeClass('swing animated');
});
});
$('.demo-block .demo-actions .btn-demo').on('click', function(e){
e.preventDefault();
});
/**
* 下面是每个对话框实例化的方法,例如第一个最简单的对话框(一点点解释吧0.0):
* $('#demo-alert .demo-actions .btn-demo').on('click', function(){
new $.flavr('Hello World!');
});
$('#demo-alert .demo-actions .btn-demo') jQuery获取一个class名为.btn-demo的按钮,前面两个实际是缩小范围获取这个按钮
真正实例化flavr是这段代码:new $.flavr('Hello World!');(你可以建立一个测试页面把hello word 改为其他的字符,这样你能更直观理解这个插件)
下面的代码分别对应了每个实例的弹出框的方法,大家可以对应着写
之前是我疏忽了大家可能看不懂的原因,现在我大致写了一些,如果大家对jQuery、bootstrap、 animate.css不知道的请百度吧0.0
*/
/* -------------------------------------------------------------------------------
Simple Alert
------------------------------------------------------------------------------- */
$('#demo-alert .demo-actions .btn-demo').on('click', function(){
new $.flavr('Hello World!');
});
.........
</script>好了,大家需要知道的引入js、css问题已经跟大家做了一个详细的注释,希望对大家有帮助。对于兼容性问题,这个我就不做解释了,后续我会看大家评论关注什么,我会尽量解释,对之前造成困扰的童鞋非常sorry~
PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(95)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
苏生不语 0
2018/9/19 14:36:03
/**
* 封装flavr,方便使用
*/
var Flavr = function() {
//动画数组
var animates = ["tada", "swing", "shake", "rubberBand", "bounce", "pulse"];
//获取随机动画
function getAnimate() {
return animates[Math.floor(Math.random() * animates.length)];
}
var fr = {
/**
* 弹窗信息
* @param {String} 信息内容
*/
alert: function(msg) {
new $.flavr({
buttons: {
OK: {
text: 'OK',
style: 'default',
addClass: null,
action: null
}
},
animateEntrance: getAnimate(),
content: msg
});
},
/**
* 提示信息
* @param {String} 信息内容
*/
msg: function(msg) {
new $.flavr({
modal: false,
autoclose: true,
timeout: 2000,
buttons: {},
animateEntrance: getAnimate(),
content: msg
});
},
/**
* 确认信息
* @param {String} 信息内容
* @param {Function} 确认回调函数
* @param {Function} 取消回调函数
*/
confirm: function(msg, okBack, cancelBack) {
new $.flavr({
dialog: 'confirm',
buttons: {
OK: {
text: '确认',
style: 'danger',
addClass: null,
action: okBack
},
CANCEL: {
text: '取消',
addClass: null,
action: cancelBack
}
},
animateEntrance: getAnimate(),
content: msg
});
}
}
return fr;
}
var flavr = new Flavr();
flavr.alert("Flavr Alert");
flavr.msg("Flavr Msg");
flavr.confirm("确定删除吗?", function() {
flavr.msg("删除成功");
});
回复
戒?? 1
2018/1/29 16:15:31
把按钮内容变成中文实例,我是参考多个按钮demo改出来的
new $.flavr({
content: 'How old are you?',
dialog: 'prompt',
prompt: {
placeholder: 'Enter something'
},
buttons: {
danger: {
text: '确定',
style: 'danger',
action: function() {
alert('Mission failed!');
return false;
}
},
cancel: {
text: '取消',
style: 'default'
}
},
});
回复
yuanli 0
2017/11/28 16:22:24
-
Confirm和Cancel值怎么改成中文??
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔