

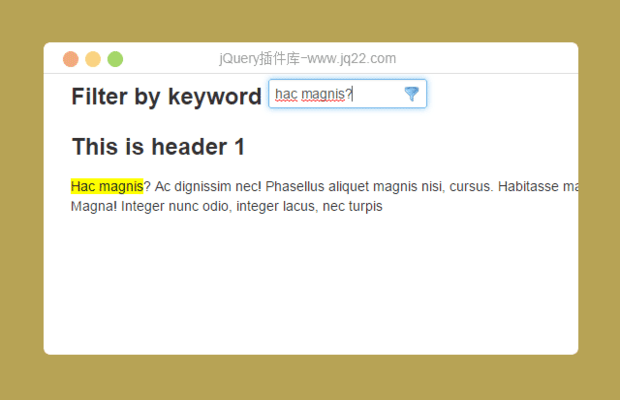
插件描述:jcTextHighlighterFilter是一款文字高亮过滤插件,可以实现用户输入字符后页面上指定区域高亮显示,当然此插件也可以部分代替浏览器自带的搜索功能。
jcTextHighlighterFilter
一款文字高亮过滤插件,可以实现用户输入字符后页面上指定区域高亮显示,当然此插件也可以部分代替浏览器自带的搜索功能。
用法:
1.首先引入所需文件
<script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript" src="jcfilter.min.js"></script>
2.准备好一个输入框
<input type="text" id="filter">
3.启动插件
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#filter").jcOnPageFilter({
animateHideNShow: true,//是否启用隐藏和显示区域时的动画效果
focusOnLoad:true,//插件启动时是否自动聚焦到输入框
highlightColor:'#FFFF00',//高亮背景色
textColorForHighlights:'#000000',//高亮文字色
caseSensitive:false,//是否区分大小写
hideNegatives:true,//是否不显示无结果的区域
parentLookupClass:'jcorgFilterTextParent',//元素的父框架Class,如果子元素中无结果则隐藏整个框架
childBlockClass:'jcorgFilterTextChild'//要在哪些元素中显示,元素Class名
});
});
</script>
PREVIOUS:
NEXT:
相关插件-筛选及排序,搜索,杂项
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔