

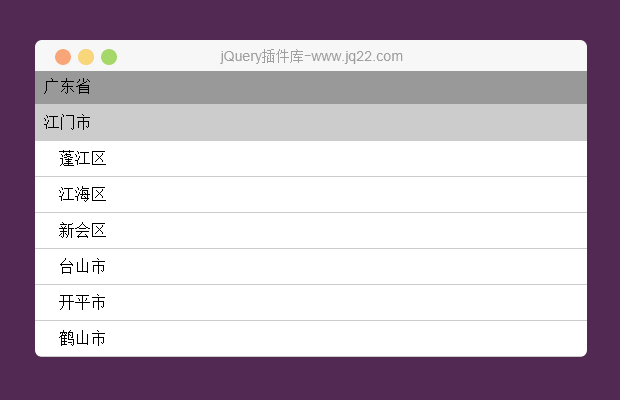
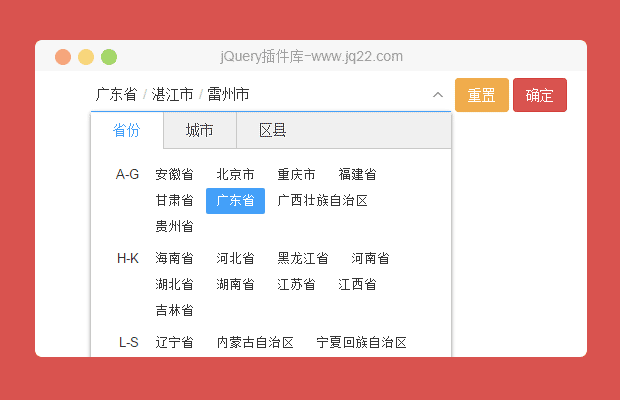
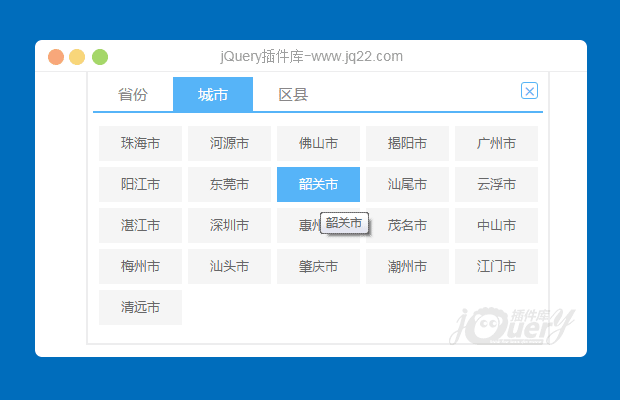
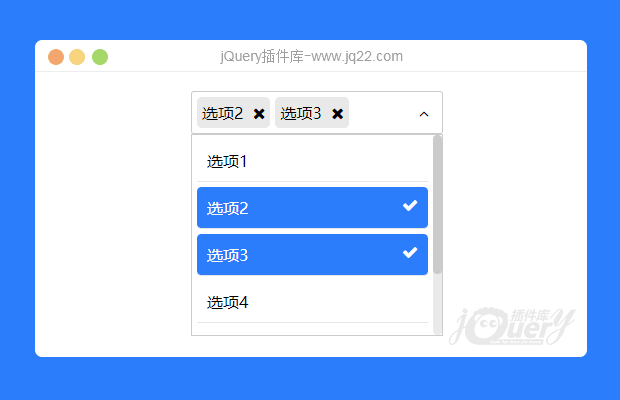
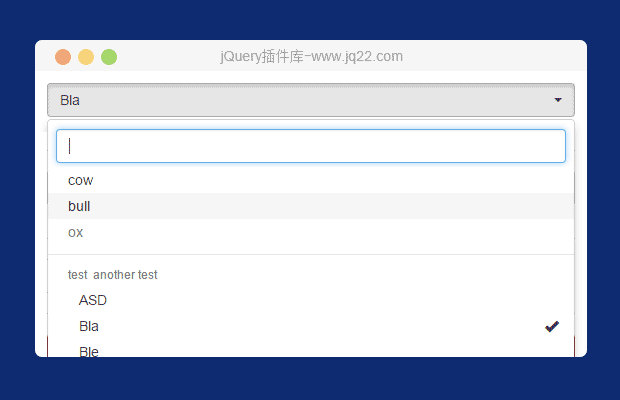
插件描述:网页里的下位列表,英文名drop down list,几乎所有网站都会用到这个组件。bootstrap已经设计了一个下拉列表的基本样式,在表单中展示已经够用了
网页里的下位列表,英文名drop down list,几乎所有网站都会用到这个组件。bootstrap已经设计了一个下拉列表的基本样式,在表单中展示已经够用了,但如果我们希望有更多一些的功能,不妨学一下Bootstrap-select
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(97)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
╇世殓浮攘. 0
2017/11/20 14:32:57
IE下有问题,选择下拉框是中文的时候,模糊匹配中文的时候默认会搜索一对值
Scarlet Knight1
2019/10/12 11:29:47
输入法问题,一个low的解决办法
设置全局变量
var Typewriting = false;
在初始化的时候添加了这样的代码
$('.form-control').off().on({
compositionstart: function() { //中文输入开始
Typewriting = false;
},
compositionend: function() { //中文输入结束
Typewriting = true;
that._search();
}
});
然后改动这个 this.$searchbox.on('input propertychange', function() {
if (!Typewriting)
return false;
that._search(); //这是原来里面的代码提出去了
})这不是一个标准的解决方法,时间紧的可以考虑先用
Cherish yourself 0
2017/9/19 15:13:20
为啥多选我在使用的时候不出现勾号?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔