

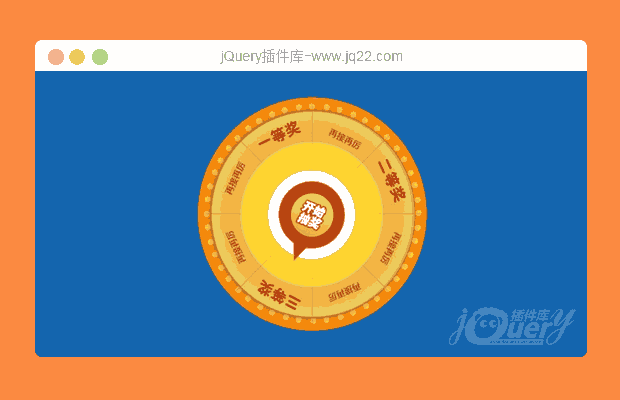
插件描述:现在各大网站上都有各种抽奖活动,今天带给大家一款jQuery抽奖插件希望对您有用。
现在各大网站上都有各种抽奖活动,今天带给大家一款抽奖插件希望对您有用。
实现代码
网页中引用
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jQueryRotate.2.2.js"></script> <script type="text/javascript" src="js/jquery.easing.min.js"></script>
html
<div class="ly-plate"> <div class="rotate-bg"></div> <div class="lottery-star"><img src="rotate-static.png" id="lotteryBtn"></div> </div>
css
<style type="text/css">
*{padding:0;margin:0}
body{
text-align: center;
background-color: #1664ad;
}
.ly-plate{
position:relative;
width:509px;
height:509px;
margin: 50px auto;
}
.rotate-bg{
width: 509px;
height: 509px;
background: url(ly-plate.png);
position: absolute;
top: 0;
left: 0;
margin-top: 0%;
}
.ly-plate div.lottery-star{
width:214px;
height:214px;
position:absolute;
top:150px;
left:147px;
/*text-indent:-999em;
overflow:hidden;
background:url(rotate-static.png);
-webkit-transform:rotate(0deg);*/
outline:none
}
.ly-plate div.lottery-star #lotteryBtn{
cursor: pointer;
position: absolute;
top:0;
left:0;
*left:-107px
}
</style>js
<script type="text/javascript">
$(function(){
var timeOut = function(){ //超时函数
$("#lotteryBtn").rotate({
angle:0,
duration: 10000,
animateTo: 2160, //这里是设置请求超时后返回的角度,所以应该还是回到最原始的位置,2160是因为我要让它转6圈,就是360*6得来的
callback:function(){
alert('网络超时')
}
});
};
var rotateFunc = function(awards,angle,text){ //awards:奖项,angle:奖项对应的角度
$('#lotteryBtn').stopRotate();
$("#lotteryBtn").rotate({
angle:0,
duration: 5000,
animateTo: angle+1440, //angle是图片上各奖项对应的角度,1440是我要让指针旋转4圈。所以最后的结束的角度就是这样子^^
callback:function(){
alert(text)
}
});
};
$("#lotteryBtn").rotate({
bind:
{
click: function(){
var time = [0,1];
time = time[Math.floor(Math.random()*time.length)];
if(time==0){
timeOut(); //网络超时
}
if(time==1){
var data = [1,2,3,0]; //返回的数组
data = data[Math.floor(Math.random()*data.length)];
if(data==1){
rotateFunc(1,157,'恭喜您抽中的一等奖')
}
if(data==2){
rotateFunc(2,247,'恭喜您抽中的二等奖')
}
if(data==3){
rotateFunc(3,22,'恭喜您抽中的三等奖')
}
if(data==0){
var angle = [67,112,202,292,337];
angle = angle[Math.floor(Math.random()*angle.length)]
rotateFunc(0,angle,'很遗憾,这次您未抽中奖')
}
}
}
}
});
})
</script>
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Show 0
2016/1/20 15:01:49
如何禁止他在次点击?
济公 0
2014/8/15 10:35:00
有BUG,当“开始抽奖”指针快要停下来的时候,用户还可以继续点击,使得最后结果变得可控。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔