

插件描述:简要教程
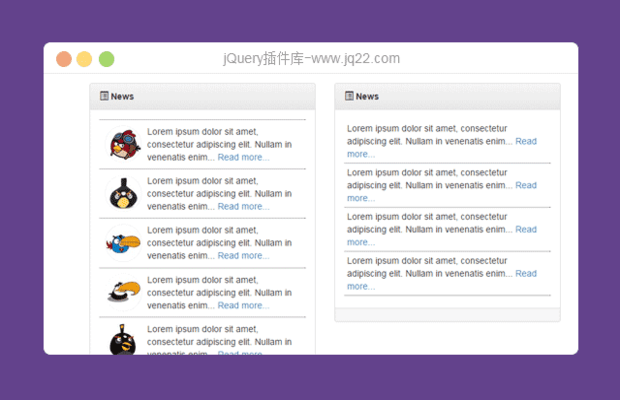
这是一款非常实用的基于bootstrap 3的响应式jQuery滚动新闻插件。该滚动新闻插件可以制作为自动向上或向下滚动的模式,可以带图片显示,界面设计时尚自然,非常适合于网站制作实时滚动新闻列表。它的特点有:
响应式设计
轻量级
使用简单
可以向上或向下滚动新闻列表
这是一款非常实用的基于bootstrap 3的响应式jQuery滚动新闻插件。该滚动新闻插件可以制作为自动向上或向下滚动的模式,可以带图片显示,界面设计时尚自然,非常适合于网站制作实时滚动新闻列表。它的特点有:
响应式设计
轻量级
使用简单
可以向上或向下滚动新闻列表
PREVIOUS:
NEXT:
相关插件-滚动,移动
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
你是我的幸福20101 0
2018/4/24 10:09:43
-
动态生成的数据,怎么实现滚动呢,一直都是undefined
lycis 0
2017/4/25 23:31:15
-
正好需要,很棒的插件! 发现了一点小问题,当手动切换下一条新闻的时候,正好遇到自动切换,会遇到一个空白区域期。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔