

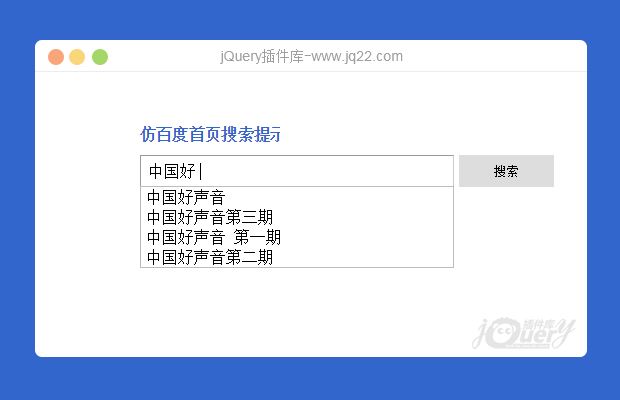
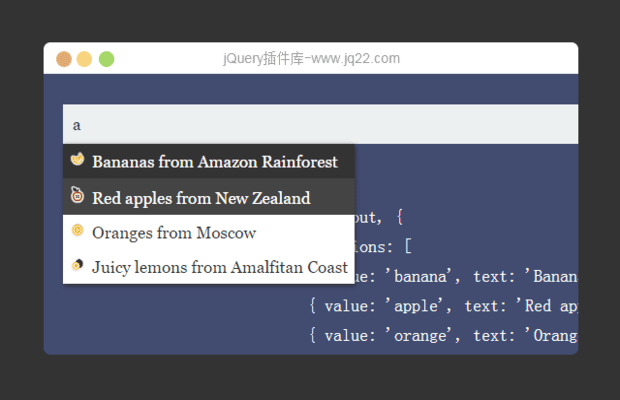
插件描述:这是一款jQ模糊搜索和自动提示插件,很好用哦
更新时间:2019-08-19 17:11:33
更新说明:感谢舢禹所提供的不支持中文的解决方案,现以修改支持。
PREVIOUS:
NEXT:
相关插件-自动完成,搜索

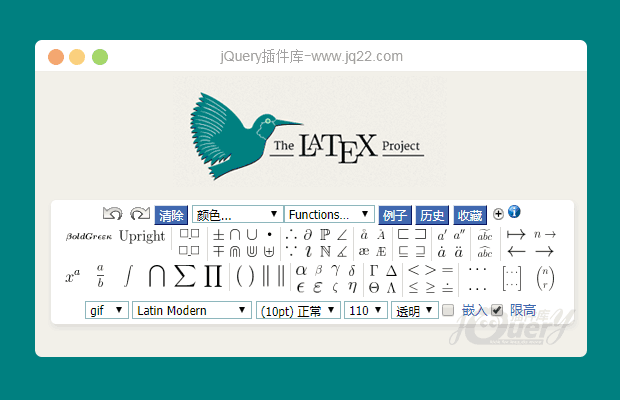
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
真实QQ 0
2019/10/5 18:36:12
-
不能类似百度动态ajax添加下拉匹配项吗?能有个使用文档吗?
舢禹 1
2019/8/19 16:30:52
在 inputEvents 方法内 (大概在horsey.js文件的241行)添加
crossvent[op](input, 'input', deferredShow); crossvent[op](input, 'input', deferredFiltering);
这两行支持中文搜索
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔