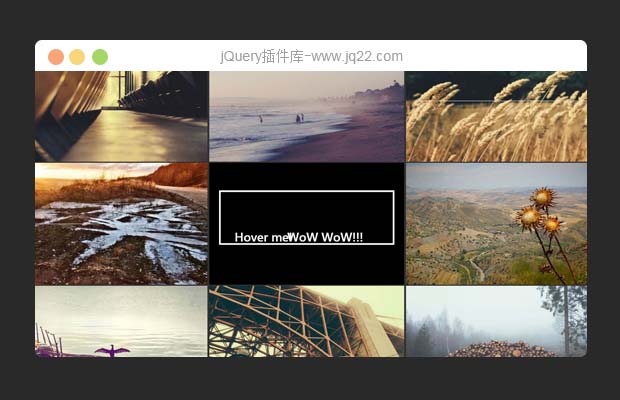
插件描述:HTML5梦幻特效 可给任意元素添加魔幻效果
配置:
width: $this.outerWidth(),//特效覆盖范围-宽 height: $this.outerHeight(),//特效覆盖范围-高 color: "#FFFFFF",//小星星颜色 count: 30,//小星星的密度或者说是数量 overlap: 0//偏移量..可以理解为相对基点元素的定位...
PREVIOUS:
NEXT:
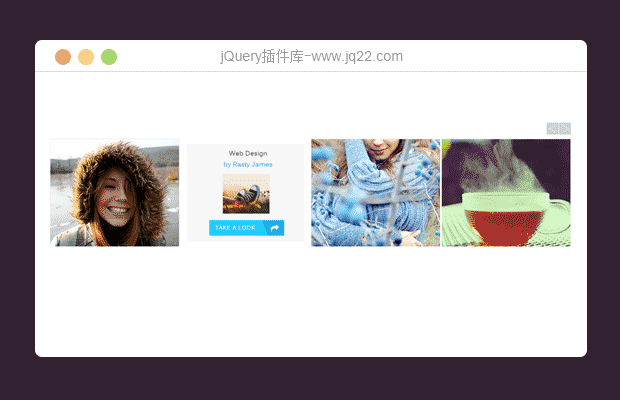
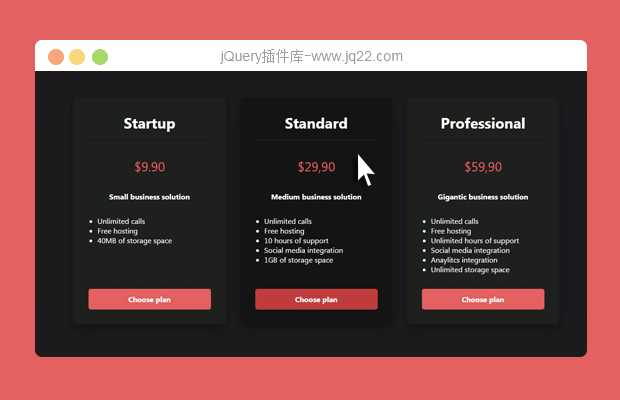
相关插件-悬停,动画效果
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔