

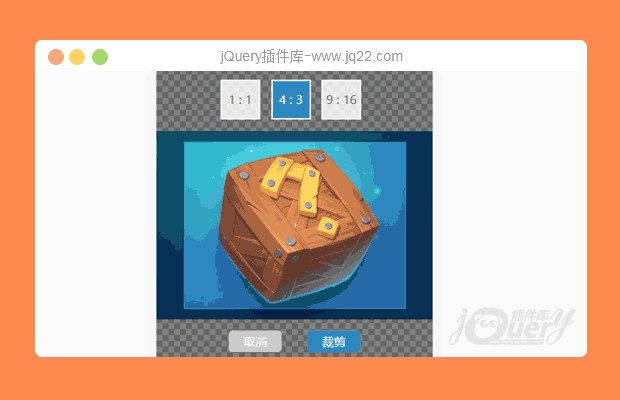
插件描述:croppic图像裁剪将满足您的需求,图像加载效果、展现效果以及裁剪都非常棒,相信您看Demo后一定会喜欢上此插件.
croppic图像裁剪将满足您的需求,图像加载效果、展现效果以及裁剪都非常棒,相信您看Demo后一定会喜欢上此插件.
实用方法
初始化
最简单的实现。请注意您必须提供该容器的宽度和高度。
JS
var cropperHeader = new Crop('yourId');HTML
<div id="yourId"></div>
CSS
#cropContainerHeader {
width: 200px;
height: 150px;
position:relative; /* or fixed or absolute */
}上载 URL
您的 img 上载处理文件的路径。
JS
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
uploadUrl:'path_to_your_image_proccessing_file.php'
}您将收到通过 AJAX POST 方法的图像文件作为多部分/格式数据 ;
(请注意 ajax 仅限于同一域请求)
后保存的图像成功,你必须返回以下 json。
(图像宽度和高度所需的限制最大缩放级别,所以图像不模糊。
{
"status":"success",
"url":"path/img.jpg",
"width":originalImgWidth,
"height":originalImgHeight
}错误响应的情况下
{
"status":"error",
"message":"your error message text"
}上传数据
您想要发送给您的图像上传处理文件的附加数据
JS
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
uploadUrl: 'path_to_your_image_proccessing_file.php',
uploadData: {
"dummyData": 1,
"dummyData2": "text"
}
}还有很多操作详情请查看官方文档。
==============以下内容由 MR-小东 提供============
关于剪裁的问题:
1、如果是用的php做后端处理,基本上看一下示例就没问题了。
2、如果后端是用的其它语言,要注意在裁剪的时候要处理两次图片,因为有些图片可能很大,在上传了之后返回页面预览的时候不是1:1显示的,而是有缩放的,裁剪传到后端的的坐标等都是从预览的大小来的,而不是实际大小,因为需要在裁剪之前先把图片调整到预览图的大小(imgW,imgH)后再用裁剪的大小和坐标处理图片就OK了。
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(28)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
wolfe_chen 0
2017/6/9 17:17:30
最近做了一个图片上传截图,使用了copypic.js插件,可是出现了兼容性问题,不兼容iE6,7,8, 有没有解决办法?
??☆昼昼 0
2015/9/9 20:09:00
这个插件做得很差,垃圾的说,麻烦去看下,IE 6 7 8都不用试,直接弹错,麻烦去看下,这个插件 http://www.jq22.com/yanshi3946
shearphoto插件 才是真正的高手插件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔