

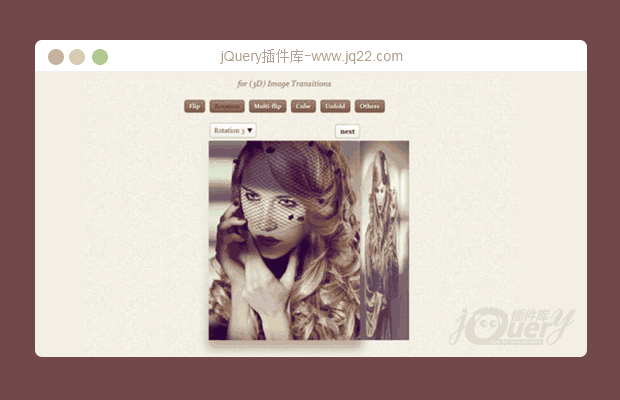
插件描述:jquery多种切换效果的幻灯片-IMAGETRANSITIONS
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/style1.css"> <script type="text/javascript" src="js/modernizr.custom.70748.js"></script> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="js/jquery.transitions.js"></script>
2、在body标签中加入以下格式的html代码
<div id="te-wrapper" class="te-wrapper"> <div class="te-images"> <img src="images/1.jpg"> <img src="images/2.jpg"> <imgsrc="images/3.jpg"> <img src="images/4.jpg"> <img src="images/5.jpg"> </div> <div class="te-cover"> <img src="images/1.jpg"> </div> <div class="te-transition"> <div class="te-card"> <div class="te-front"> </div> <div class="te-back"> </div> </div> </div> </div>
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔