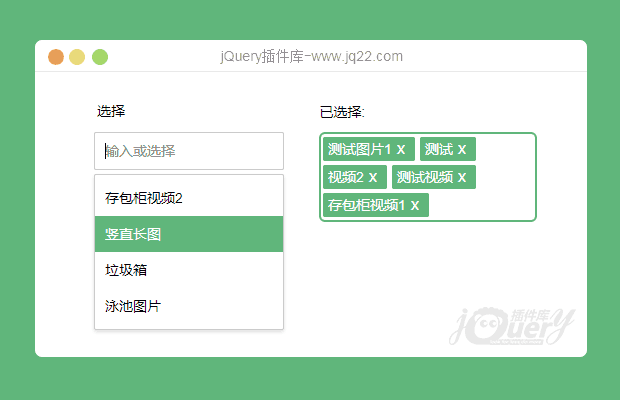
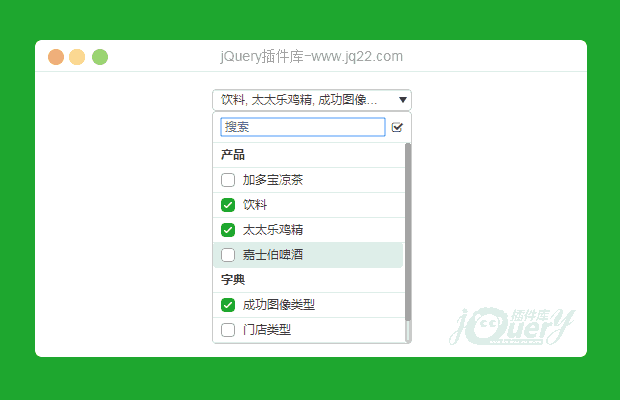
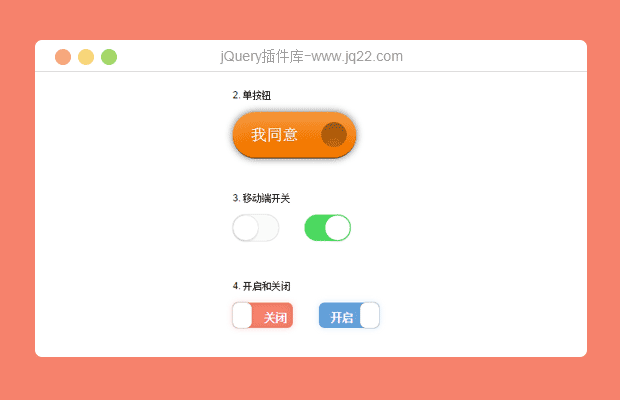
插件描述:简洁好看的单选框,复选框
引用js
<!--引用js--> <script src="js/jquery-1.11.2.min.js"></script> <script src="js/labelauty.js"></script>
引用css
<!--引用css--> <link href="css/labelauty.css" rel="stylesheet" />
html代码
<!--html代码-->
<!--单选-->
<input type="radio" name="rdo" class="rdolist" checked="checked" />
<label class="rdobox">
<span class="check-image"></span>
<span class="radiobox-content">男</span>
</label>
<!--多选-->
<input type="checkbox" name="chk" class="chklist" checked="checked" />
<label class="chkbox">
<span class="check-image"></span>
<span class="radiobox-content">UI设计师</span>
</label>
JavaScript 调用
$(document).ready(function () {
//参数{input类名,选择类型(单选or多选)}
$(".rdolist").labelauty("rdolist", "rdo");
$(".chklist").labelauty("chklist", "check");
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(38)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
龙猫不是龙是只猫 0
2017/8/15 10:59:03
document.getElementById("t").innerHTML='';没办法通过js改变样式好烦
z 0
2016/8/17 15:08:59
-
lz, 对$.each()里面的$(this)是啥完全没感念,对jquery链式调用更是一窍不通
Null 0
2016/3/19 1:03:06
-
不错,支持ie8
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔