

插件描述:jQuery cxScroll 间歇式无缝滚动
IE兼容模式下, 图片周边有蓝色边框, 问题处在于img的重置样式上, 添加个img{border:none;}问题即可解决.
载入 JavaScript 文件
<script src="jquery.js"></script> <script src="jquery.cxscroll.js"></script>
CSS 样式结构
除必要属性设置外,其他样式均可自行设置。
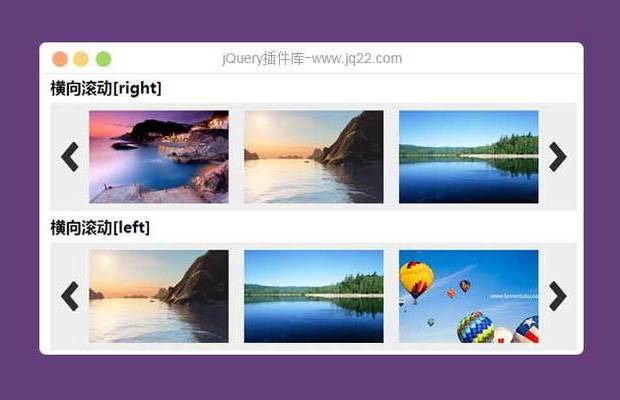
/* 横向滚动基本样式 */
.cxscroll {
}.cxscroll .box {
overflow:hidden;
width:600px;
}
.cxscroll .list {
overflow:hidden;
width:9999px;
}
.cxscroll .list li {
float:left;
width:200px;
height:100px;
}
.cxscroll .prev {
}.cxscroll .next {
}/* 纵向滚动基本样式 */
.cxscroll {
}.cxscroll .box {
overflow:hidden;
height:300px;
}
.cxscroll .list {
}.cxscroll .list li {
height:100px;
}
.cxscroll .prev {
}.cxscroll .next {
}DOM 结构
<div id="element_id" class="cxscroll"> <div class="box"> <ul class="list"> <li></li> <li></li> ... <li></li> </ul> </div> <!-- 控制按钮内部会自动创建,可省略 --> <a class="prev"></a> <a class="next"></a> </div>
调用 cxScroll
$('#element_id').cxScroll();参数说明
| direction | 'right' | 滚动方向。可设置为:"left", "right", "top", "bottom" |
| easing | 'swing' | 缓动方式 |
| step | 1 | 滚动步长 |
| accel | 160 | 手动滚动速度 (ms),点击控制按钮滚动的速度。 |
| speed | 800 | 自动滚动速度 (ms) |
| time | 4000 | 自动滚动间隔时间 (ms) |
| auto | true | 是否自动滚动 |
| prevBtn | true | 是否使用 prev 按钮 |
| nextBtn | true | 是否使用 next 按钮 |
PREVIOUS:
NEXT:
相关插件-滚动,滑块和旋转
讨论这个项目(60)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
邹小强-海易集团 0
2017/12/19 15:23:00
为什么一改变box的宽度就不滚动了,又没报错,什么原因(就是想把box的宽度变大)????
!1
2018/1/14 21:03:58
<script src="js/jquery.cxscroll.min.js"></script>
js滚动代码在这里!特么确是压缩过的,出自github的(好奇审核的人怎么不回答)!我只能通过审查元素发现:这个是通过克隆节点复制li 来实现的
①、你可能改变了
.scroll_horizontal .list {
overflow:hidden;
width:9999px;
}的width,过小是会出bug(比如空白)!
②不知道jquery.cxscroll.min.js封装这个的人有没有写判定当盒子过长,即图片不够铺满box宽度不让它滚动(即陈列展示)或者滚动也会出现空白的情况!
因为上传的人代码被压缩过!我只能帮到这了!
761, 0
2017/6/20 15:41:50
下载了,为什么只能向前按,向后的按钮不起作用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔