讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
卧槽 下载完了.真的不值....最起码 初始化完了应该返回页码啊...回调时也该有的啊....总结来说 什么玩意啊...卧槽
回复
可选参数
items | 整型 | 默认: 1 | 用来计算页数的项目总数。 |
itemsOnPage | 整型 | 默认: 1 | 每个页面显示的项目数。 |
pages | 整型 | 可选 | 如果定义,items和itemsOnPage就不会用来计算页面数。 |
displayedPages | 整型 | 默认: 5 | 导航栏显示的页面数。 最小值:3(previous,当前页和next)。 |
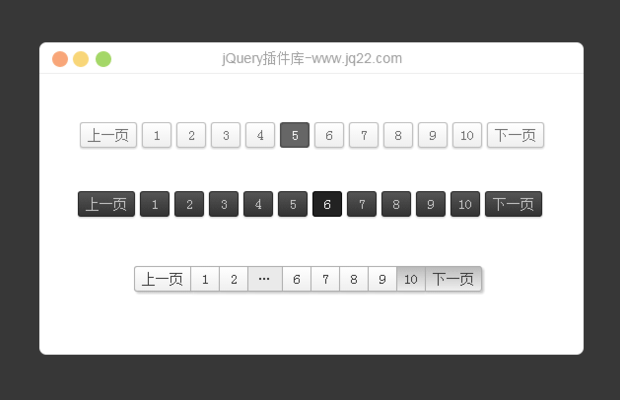
edges | 整型 | 默认: 2 | 当页面数量比较多的时候,在最后Prev后和Next前的页面数(如上图light-theme和compact-theme是2,dark-theme是3)。 |
currentPage | 整型 | 默认: 1 | 初始化完之后的选择的页面。 |
hrefTextPrefix | 字符串 | 默认: "#page-" | 加在页面数之前的文字。 |
hrefTextSuffix | 字符串 | 默认: empty string | 加在页面数之后的文字。 |
prevText | 字符串 | 默认: "Prev" | “上一页”显示的文字。 |
nextText | 字符串 | 默认: "Next" | “下一页”显示的文字。 |
labelMap | 数组 | 默认: empty array | A collection of labels that will be used to render the pagination items, replacing the numbers. |
cssStyle | 字符串 | 默认: "light-theme" | CSS主题,一共三种,light-theme,dark-theme和compact-theme。 |
selectOnClick | 布尔值 | 默认: true | False的时候内容会变,但是当前选择页面不会跳转。(就是你看第八页内容,结果还是选择第一页) |
onPageClick(pageNumber, event) | 函数 | 可选 | 当页面被点击时调用的函数。 可选参数:页面数和事件。 |
onInit | 函数 | 可选 | 初始化调用的函数。 |
方法
selectPage - 根据页面数选择页面
$(function() {
$(selector).pagination('selectPage', pageNumber);
});
prevPage - 选择前一页
$(function() { $(selector).pagination('prevPage');});
nextPage - 选择后一页
$(function() {
$(selector).pagination('nextPage');
});
getPagesCount - 获得总的页面数
$(function() {
$(selector).pagination('getPagesCount');
});
getCurrentPage - 获得当前页面
$(function() {
$(selector).pagination('getCurrentPage');
});
disable - 禁止翻页功能
$(function() {
$(selector).pagination('disable');
});
enable - 开启翻页功能
$(function() {
$(selector).pagination('enable');
});
destroy - 视觉上关闭翻页,配置保留
$(function() {
$(selector).pagination('destroy');
});
redraw - 打开翻页,仍然使用之前的配置
$(function() {
$(selector).pagination('redraw');
});
updateItems - 允许动态计算翻页的内容数
$(function() {
$(selector).pagination('updateItems', 100);
});
updateItemsOnPage - 更新每页的内容数
$(function() {
$(selector).pagination('updateItemsOnPage', 20);
});
drawPage - 把页面数作为参数,当成当前页
$(function() {
$(selector).pagination('drawPage', 5);
});
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔