

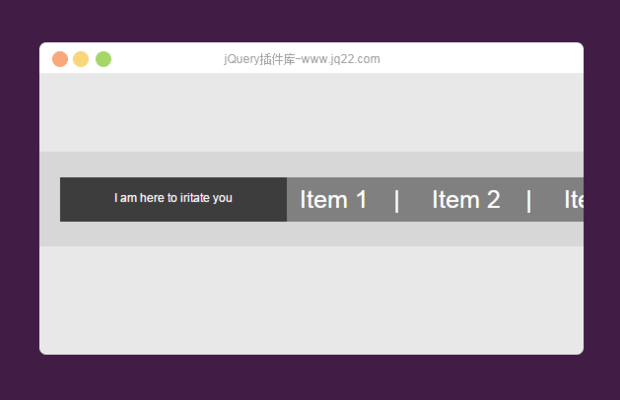
插件描述:这是一款非常简单的jQuery文字跑马灯特效插件。该跑马灯特效使文本从右向左不停循环,当鼠标放到跑马灯上的文字时,跑马灯会暂停运动。
更新时间:2018/2/8 下午3:21:52
更新说明:修正8个li以后的重叠问题。
这是一款非常简单的jQuery文字跑马灯特效插件。该跑马灯特效使文本从右向左不停循环,当鼠标放到跑马灯上的文字时,跑马灯会暂停运动。
使用方法
使用该跑马灯特效之前要先引入jQuery和marquee.js文件。
<script src="jquery-1.11.2.min.js"></script> <script src="marquee.js"></script>
HTML结构
跑马灯中的文字使用无序列表来制作,外面使用一个<div>作为包裹容器。
<div class="container"> <div class="marquee-sibling"> Breaking News </div> <div class="marquee"> <ul class="marquee-content-items"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> </ul> </div> </div>
CSS样式
下面是该跑马灯特效的一些基本样式。
.container {
width: 100%;
background: #4FC2E5;
float: left;
display: inline-block;
overflow: hidden;
box-sizing: border-box;
height: 45px;
position: relative;
cursor: pointer;
}
.marquee-sibling {
padding: 0;
background: #3BB0D6;
width: 20%;
height: 45px;
line-height: 42px;
font-size: 12px;
font-weight: normal;
color: #ffffff;
text-align: center;
float: left;
left: 0;
z-index: 2000;
}
.marquee,
*[class^="marquee"] {
display: inline-block;
white-space: nowrap;
position: absolute;
}
.marquee { margin-left: 25%; }
.marquee-content-items {
display: inline-block;
padding: 5px;
margin: 0;
height: 45px;
position: relative;
}
.marquee-content-items li {
display: inline-block;
line-height: 35px;
color: #fff;
}
.marquee-content-items li:after {
content: "|";
margin: 0 1em;
}初始化插件
$(function (){
createMarquee();
});在页面加载完毕之后,可以通过下面的方法来初始化该跑马灯插件。
配置参数
下面是该跑马灯特效的可用配置参数。
$(function (){
createMarquee({
// controls the speed at which the marquee moves
duration:30000,
// right margin between consecutive marquees
padding:20,
// class of the actual div or span that will be used to create the marquee -
// multiple marquee items may be created using this item's content.
// This item will be removed from the dom
marquee_class:'.example-marquee',
// the container div in which the marquee content will animate.
container_class: '.example-container',
// a sibling item to the marqueed item that affects -
// the end point position and available space inside the container.
sibling_class: '.example-sibling',
// Boolean to indicate whether pause on hover should is required.
hover: false
});
});
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔