

插件描述:Validate是基于jQuery的一款轻量级验证插件,内置丰富的验证规则,还有灵活的自定义规则接口,HTML、CSS与JS之间的低耦合能让您自由布局和丰富样式,支持input,select,textarea的验证。
Validate
Validate是基于jQuery的一款轻量级验证插件,内置丰富的验证规则,还有灵活的自定义规则接口,HTML、CSS与JS之间的低耦合能让您自由布局和丰富样式,支持input,select,textarea的验证。
Description
浏览器支持:IE7+ 、Chrome、Firefox、Safari、Mobile Browser
jQuery版本:1.7.0+
Usage
载入jQuery、validate
<script type="text/javascript" src="jquery-1.11.1.js"></script> <script type="text/javascript" src="jquery-validate.js"></script>
DOM标签验证规则填写
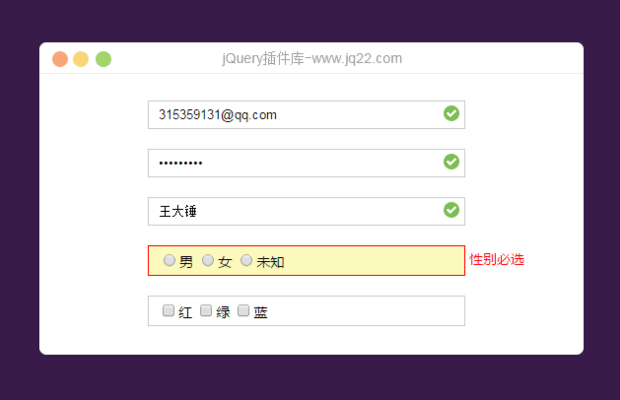
<div class="form_control"> <input class="required" value="315359131@qq.com" type="text" name="email" data-tip="请输入您的邮箱" data-valid="isNonEmpty||isEmail" data-error="email不能为空||邮箱格式不正确"> </div> <div class="form_control"> <select class="required" data-valid="isNonEmpty" data-error="省份必填"> <option value="">请选择省份</option> <option value="001">001</option> <option value="002">002</option> </select> </div>
- 给需要验证的表单元素的class填入required(不建议在这个class上做其他样式)。
- 建议input用独立div包裹,因为验证的message是从当前input的父元素上append生成。
- data-tip:在尚未验证而获取焦点时出现的提示。
- data-valid:验证规则,若有组合验证,以||符号分割。
- data-error:验证错误提示,对应data-valid,以||符号分割。
- 单选/复选比较特殊,需要添加元素包裹单选/复选集合,并在包裹元素上加验证规则。
<div class="form_control"> <span class="required" data-valid="isChecked" data-error="性别必选" data-type="radio"> <label><input type="radio" name="sex">男</label> <label><input type="radio" name="sex">女</label> <label><input type="radio" name="sex">未知</label> </span> </div> <div class="form_control"> <span class="required" data-valid="isChecked" data-error="标签至少选择一项" data-type="checkbox"> <label><input type="checkbox" name="label">红</label> <label><input type="checkbox" name="label">绿</label> <label><input type="checkbox" name="label">蓝</label> </span> </div>
JS调用
//**注意:必须以表单元素调用validate** $('form').validate({ type:{ isChecked: function(value, errorMsg, el) { var i = 0; var $collection = $(el).find('input:checked'); if (!$collection.length) { return errorMsg; } } }, onFocus: function() { this.parent().addClass('active'); return false; }, onBlur: function() { var $parent = this.parent(); var _status = parseInt(this.attr('data-status')); $parent.removeClass('active'); if (!_status) { $parent.addClass('error'); } return false; } });
| Method | Params | Type | Description |
| onFocus | arguments => event | Function | 获取焦点时的callback |
| onBlur | arguments => event | Function | 失去焦点时的callback |
| onChange | arguments => event | Function | 触发change的callback |
| type | 自定义验证规则,参数顺序:value,errorMsg,el | ||
表单提交前的验证
$('form').on('submit', function(event) { event.preventDefault(); $(this).validate('submitValidate'); //return true or false; });
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
^-^ 0
2019/3/29 13:37:44
-
有什么办法把失焦事件改成 点击提交按钮的时候再去校验表单的内容
Let me go ° 0
2017/9/7 16:24:01
-
我测试过了,还是蛮不错的,但是我想知道如何把错误信息,固定在某一个地方显示,不想让他在每个input后面显示错误信息?紧急求助!!!
丶似浅 1
2017/2/9 21:50:01
-
该插件存在多种bug 修改个别问题如下151行:添加if(msg)判断;223行前插入:if (!dataValid){dataValid = 'isNonEmpty'}
垂泪『标点』 0
2016/7/14 11:07:21
-
我想问下 作者 你插件里能不能实现聚焦功能 比如我的form表单里面内容比价多 有很多个input 当我点击提交的时候 自动聚焦到当前验证没通过的input
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔