

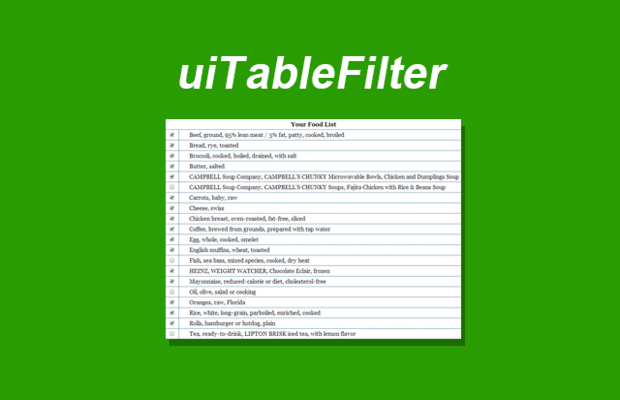
插件描述:uiTableFilter 是一个用来过滤表格中的行的jQuery插件。
使用方法
1,加入jquery库,my_food_plan_pick_foods.js和jquery.uitablefilter.js到您的页面
<link href="css/flavorzoom.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/my_food_plan_pick_foods.js"></script> <script type="text/javascript" src="js/jquery.uitablefilter.js"></script>
2,html
筛选文本框
<form id="filter-form"> Filter: <input name="filter" id="filter" value="" maxlength="30" size="30" type="text"> </form>
对应的表格中数据
<tbody> <tr style="display: table-row;"> </tr> <tr> <td><input name="food_id_1" value="23558" checked="checked" id="" style="" type="checkbox"></td> <td> Beef, ground, 95% lean meat / 5% fat, patty, cooked, broiled <input name="food_source_row_1" value="USDA" type="hidden"></td> </tr> </tbody>
PREVIOUS:
NEXT:
相关插件-筛选及排序
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔