

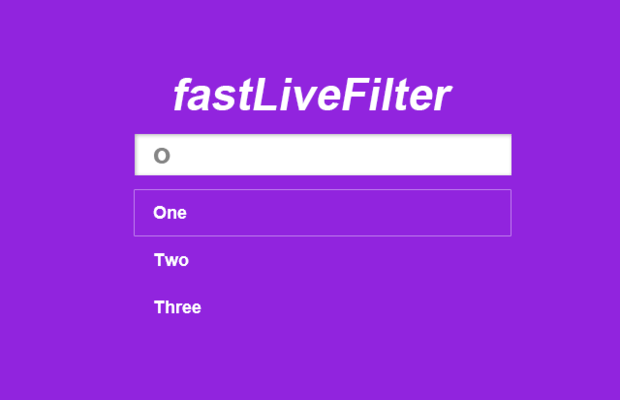
插件描述:fastLiveFilter这是jQuery过滤器插件,超轻量级(大小只有2K),用法简单执行效率高。
更新日期:2017-12-29 10:49:00
更新内容:删除多余代码。
使用方法
fastLiveFilter这是jQuery过滤器插件,超轻量级(大小只有2K),用法简单执行效率高。
包括jQuery的插件,然后初始化插件:
<script src="jquery-1.6.4.min.js"></script>
<script src="jquery.fastLiveFilter.js"></script>
<script>
$(function() {
$('#search_input').fastLiveFilter('#search_list');
});
</script>上述将与此HTML:
<input id="search_input" placeholder="Type to filter"> <ul id="search_list"> <li>One</li> <li>Two</li> <li>Three</li> </ul>
选项
选项给出的第二个参数:
$(INPUT_SELECTOR).fastLiveFilter(LIST_SELECTOR, options);
可用的选项:
超时:有多少毫秒的keydown后等待过滤列表之前。默认值是0。
回调:回调方法,该方法将得到保留在列表中的项目数。
选择:默认情况下,该插件将匹配滤波器对的文字里。如果具体确定,选择将被应用到李和由此产生的文本将被代替使用。警告:使用复杂的选择可能会显著降低性能,特别是在大名单!
例如:
$('#search_input').fastLiveFilter('#search_list', {
timeout: 200,
callback: function(total) { $('#num_results').html(total); }
});
PREVIOUS:
NEXT:
相关插件-筛选及排序
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔