

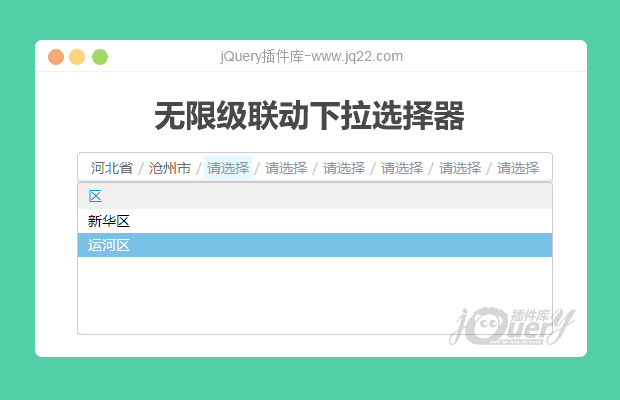
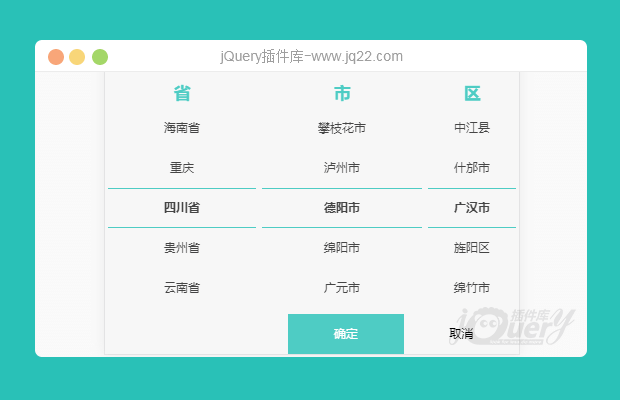
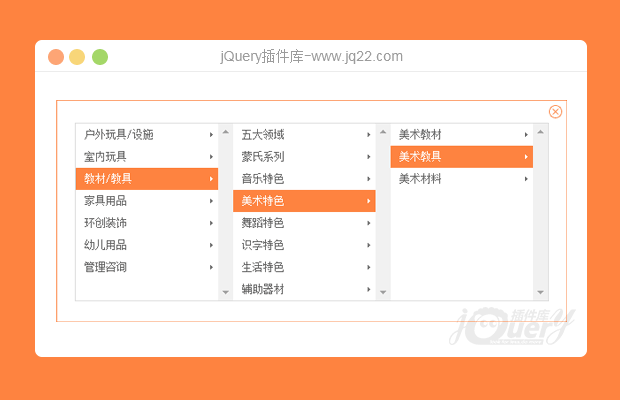
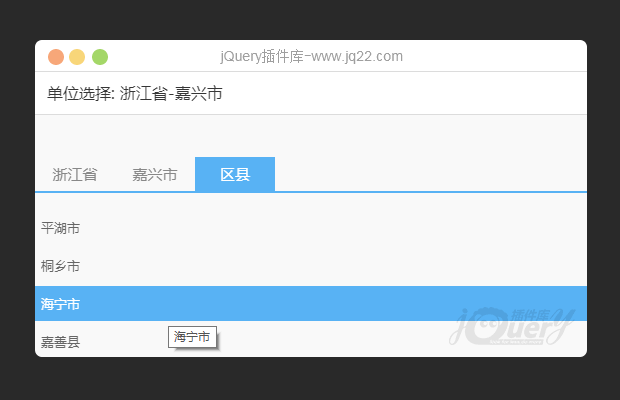
插件描述:我们的想法是将一个正常的选择输功能变的更加引人。请注意,CSS转换只能在支持css3浏览器。
我们的想法是将一个正常的选择输功能变的更加引人。请注意,CSS转换只能在支持css3浏览器。
使用方法
1,包括CSS和JQUERY的档案
<!-- include CSS & JS files --> <!-- CSS file --> <link rel="stylesheet" type="text/css" href="jquery.dropdown.css" media="screen" /> <!-- jQuery files --> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.dropdown.js"></script>
2,添加你的HTML
<!-- Start out with a select input --> <select id="cd-dropdown" class="cd-select"> <option value="-1" selected>Choose an animal</option> <option value="1" class="icon-monkey">Monkey</option> <option value="2" class="icon-bear">Bear</option> <option value="3" class="icon-squirrel">Squirrel</option> <option value="4" class="icon-elephant">Elephant</option> </select>
3,现在,将对应id绑定DropDown
<script type="text/javascript">
$(document).ready(function(){
$( '#cd-dropdown' ).dropdown();
});
</script>选择和选项转化为以下结构:
<div class="cd-dropdown"> <span>Choose an animal</span> <input type="hidden" name="cd-dropdown"> <ul> <li data-value="1"><span class="icon-monkey">Monkey</span></li> <li data-value="2"><span class="icon-bear">Bear</span></li> <li data-value="3"><span class="icon-squirrel">Squirrel</span></li> <li data-value="4"><span class="icon-elephant">Elephant</span></li> </ul> </div>
当在第一跨度点击,下拉插件应用的类“cd-active”到其父,与类“cd-dropdown”的划分。当选择一个选项时,各自的跨度将被插入到所述第一1。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
合格路人甲 0
2017/11/30 15:32:16
好像不能添加事件啊!这样就不好玩了!
Mr.L1
2018/4/28 0:21:12
可以写事件,你找到 jquery.down.js 里面有添加li 的代码 在这个li的代码中添加点击事件,事件函数写在html页面中即可。
'<li onclick=\"goToVrHtml(' + val + ')\" data-value="' + val + '"><span class="' + classes + '">' + label + '</span></li>' :
'<li onclick=\"goToVrHtml(' + val + ')\" data-value="' + val + '"><span>' + label + '</span></li>';
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔